Modern jQuery agenda
Use it in responsive mobile & desktop web apps with jQuery
- Week, month & year views
- Built in drag & drop
- CRUD operations
- Day, week, work-week views
- Resource support
- Templating
- Customizable day, week, month views
- Built in resources
- Event D&D with CRUD operations
- Daily, monthly, yearly event list
- Combine with week calendar
- Templating
The agenda supports a configurable range listing along with daily, monthly and yearly presets.
The four views - scheduler, calendar, timeline, agenda - can be combined to create the perfect user experience on mobile, desktop and on everything in-between.
The capabilities like recurring events, all-day, multi-day events, responsiveness are supported by all views.
As part of Event calendar and scheduler it can be picked up with the Scheduling & calendaring and Complete licenses.
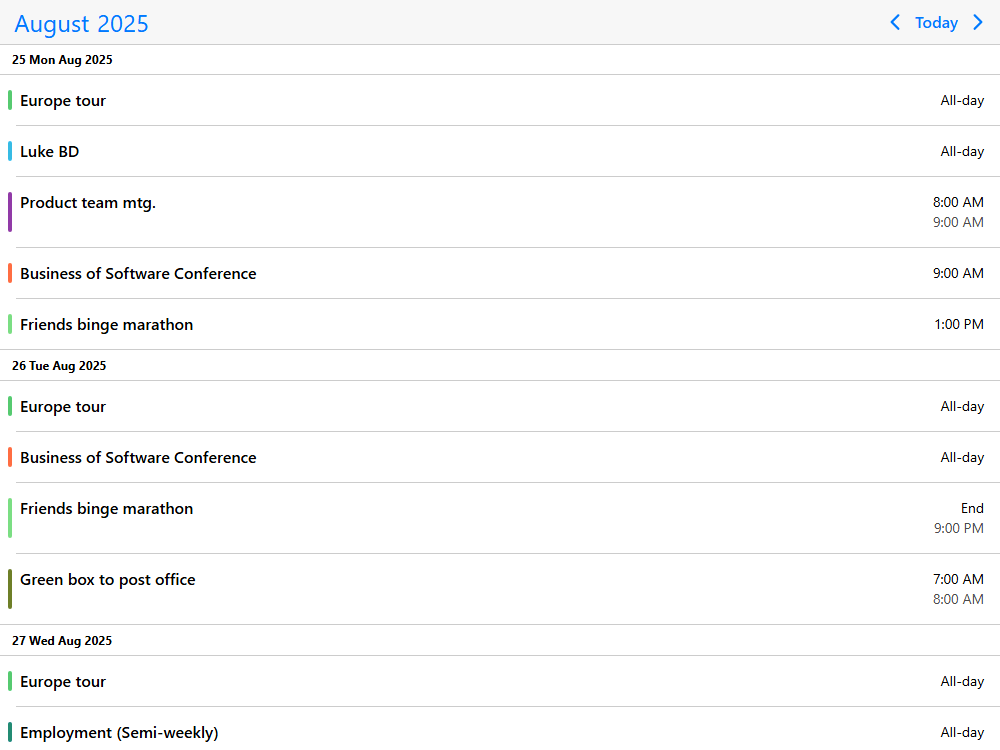
Agenda - Compact daily schedule
With the agenda you can list out events for any range grouped by days. Use it as a stand alone UI component or combine it with a calendar week view to make navigation easier.
You can add the components - like the calendar and agenda - and configure them in the view option.
Agenda - How to initialize
Initialize the agenda on any div by simply calling the $('#myDiv').mobiscroll().eventcalendar(); function. You can pass the options as an object: ... .eventcalendar({ theme: 'ios', view: { agenda: {type: 'month' } } });
The events can be passed in a couple of different ways. In this example we are loading them through an external API.
Agenda - Customize the range
Use the agenda object inside the view option to configure the agenda. type and size can be set as follows:
- day -
agenda: { type: 'day', size: 20 }can be configured for a single day or a range of days - week -
agenda: { type: 'week', size: 3 }can be configured for a single or multiple weeks - month -
agenda: { type: 'month' }can be configured for one or more months - year -
agenda: { type: 'year' }can be configured for one or more years
Agenda - Show empty days
By default, the agenda doesn’t render days with no events. However, in some cases, you might want to display headers for empty days,
especially when you want to add extra functionalities for those days or make it easier to schedule future events.
In such cases, you can use the showEmptyDays property under the view.agenda option.
Agenda - Print mode
The agenda includes print optimized styling through the print add-on. This needs to be added to the download package or installed separately from a dedicated NPM package.
Print styling is applied when print is called on a page that contains the agenda. In addition to that, you can call the print method on the instance which grabs only the markup of the agenda places it onto a temporary page and calls the browsers printing function. This is especially useful when you want to add a button to only print the agenda rather than the whole page.
Besides printing, PDF export is possible through the print dialog of the browser.
Agenda - Custom event order
When rendering events, the default logic determines the order:
- All-day events are placed at the top
- Non-all-day events follow, sorted by their start times
- Events with the same start time are ordered alphabetically by their title
The order property of the event data can be used to override the default ordering. The order property takes precedence over the default rules. If two events have the same order value, the default rules apply. For a more advanced order logic, the eventOrder option can be used which expects a function that compares two events and returns an order (-1 or 1).
Agenda - Timezones
Agenda - Event search with popup
Use the available real estate in the calendar header to add event search. With the templating capabilities of the header you can easily add a search box and use a separate agenda instance to show the search results. This example is relying on a single API endpoint for getting the data onto the primary view and also for getting the filtered data based on the search terms.
Events can be filtered in real time so using an agenda view for the search results is an easy choice. It provides all the necessary styling and advanced features that you might need to customize the experience.
Alternatively, search can be implemented in a sidebar next to the event calendar using a similar search box with an inline agenda instead of a dropdown.
Agenda - Content customization
Above the built in look & feel, the events can be customized in two ways:
- Full event customization - The agenda handles the listing and ordering of the events, while the full styling falls into your hands. Explore this example for more details.
- Content-only customization (like in this example) - When customizing only the content, the calendar handles the event
startandendtimes,allDayandcolorrendering.
You will have to place and provide styling to the title field and any other custom fields you are using, like description, location, participants. You can add custom functionality, buttons and other custom components.
Pass a rendering function to the renderEventContent option. All original event fields along with computed fields like isMultiDay, lastDay can be used inside the function.
Agenda - Full event customization
Above the built in rendering mode you can either customize the full event or just the content of the event. If we break up the event into pieces there are four fields that we are interested in:
- The event
startandendtime - Whether it is an
allDayevent or not - The event
color - The event
title
If you would like to keep the styling of the start/end times, allDay and color you will want to customize the content only, not the full event. In case of the full event customization the agenda takes care of positioning the event container and everything else is your responsibility.
You will have to place and provide styling to all event fields. Beside the ones mentioned above you'll be able to render other custom fields, like description, location, participants ...
Pass a rendering function to the renderEvent option. All original event fields along with computed fields like isMultiDay, lastDay are available in the function.
Agenda - Customizing the calendar header
You can customize how the header of the agenda looks and how the components are arranged. Besides that you can also add custom functionality, like a segmented control that lets people switch between agenda and calendar.
Use the renderHeader option for passing a custom header layout. There are predefined components - shorthands if you will - that can be used to assemble the header:
-
Navigation component -
<div mbsc-calendar-nav></div>. Use the.md-header-filter-controlsCSS class for custom overrides. -
Today button -
<button mbsc-calendar-today></button>. Use the.md-header-filter-todayCSS class for custom overrides. -
Previous month button -
<button mbsc-calendar-prev></button>. Use the.md-header-filter-prevCSS class for custom overrides. -
Next month button -
<button mbsc-calendar-next></button>. Use the.md-header-filter-nextCSS class for custom overrides.
For changing the order the controls are laid out, you only need to set up the
renderHeader.
This example sets a consistent order and layout across all themes and shows a custom control at the far right end.
For a custom order on a theme to theme basis, you will need to use a little CSS. Flex layout makes reordering easy. It's just a matter of setting the order in CSS. For material use the .mbsc-material, for windows the .mbsc-windows prefix and for iOS it is .mbsc-ios class. Eg.:
.mbsc-material .md-header-filter-prev { order: 1; }
.mbsc-material .md-header-filter-next { order: 2; }
.mbsc-material .md-header-filter-controls { order: 3; }
.mbsc-material .md-header-filter-today { order: 4; }Agenda - Customizing the day header
You can use renderDay to set up a custom day header template. This provides flexibility to format and style the date according to your preferences, allowing further customization of the headers and ensuring a consistent layout that matches your page's overall design.
In this demo, setting the showEmptyDays property to true allows us to add functionalities to the day header, such as creating new events for empty days, which is useful in various situations.
Agenda - Custom event tooltip
There are several approaches to showing a tooltip when hovering events.
The native tooltip
By default, the calendar shows the browser native tooltip when hovering over the event. This includes the times and title of the event, which does the job most of the times.
For showing a custom text use the tooltip property of the data object. This tooltip is specific to every event.
If you want to hide the native tooltip, you can set the showEventTooltip to false.
Setting the showEventTooltip to false gives room for a fully custom tooltip that can be implemented by using the
onEventHoverIn and
onEventHoverOut
lifecycle events. With the help of the Mobiscroll popup you can show a custom tooltip that holds details, actions applicable to the event it is anchored to.
Agenda - Empty state
Customize the look of the empty state through templating or custom render functions. Give a more purposeful feedback to the user and optionally add further actions to it. The template can be totally custom or dynamic based on any criteria.
Use the renderAgendaEmpty function for putting your custom content together.
Agenda - In-header filtering
The agenda doesn't have built in resource listing, however we can easily solve that inside the header using the segmented component. The header of the agenda is a canvas and an opportunity for customization. You can add custom components and enable new interaction in context.
Such an example would be a custom filter block created with the help of a segmented control and placed between the standard UI components, which are:
-
Navigation component -
<div mbsc-calendar-nav></div>. Use the.md-header-filter-controlsCSS class for custom overrides. -
Today button -
<button mbsc-calendar-today></button>. Use the.md-header-filter-todayCSS class for custom overrides. -
Previous month button -
<button mbsc-calendar-prev></button>. Use the.md-header-filter-prevCSS class for custom overrides. -
Next month button -
<button mbsc-calendar-next></button>. Use the.md-header-filter-nextCSS class for custom overrides.
For changing the order the controls are laid out, you only need to set up the
renderHeader.
For a custom order on a theme to theme basis, you will need to use a little CSS. Flex layout makes reordering easy. It's just a matter of setting the order in CSS. For material use the .mbsc-material, for windows the .mbsc-windows prefix and for iOS it is .mbsc-ios class. Eg.:
.mbsc-material .mds-header-filter-prev { order: 1; }
.mbsc-material .mds-header-filter-next { order: 2; }
.mbsc-material .mds-header-filter { order: 3; }
.mbsc-material .mds-header-filter-today { order: 4; }Agenda - Event properties
The event data structure for the agenda is straightforward with a couple of base properties that the component understands and uses to render the UI. Besides the base properties you can add any custom property, like location, description ...
id- A unique ID for the event. If not specified a unique id will be generatedtitle- Defines the event text. This can be plaintext or HTMLtooltip- Defines the text for the tooltip which appears on mouse hover. If not specified, it will show the title and the start/end times of the event.color- Defines the event colorstart- Sets the start date and time for the event. It can be a js date object, ISO date string or moment.js object. Learn about date formatsend- Sets the end date and time for the event. The same formats are supported as forstartallDay- Configures the event as a full-day eventrecurring- Configures the recurring rules for the event. Learn about recurring eventsrecurringException- Represents the exceptions of a recurring event, when specific dates need to be skipped from the rule.recurringExceptionRule- Represents the exception rule of a recurring event, when recurring dates need to be skipped from the rule.resource- Links the event to one or more resources. Expects a list of IDs part of theresourcesarray.timezone- The timezone where the event takes place. If specified, it takes precedence over the calendar's specifieddataTimezone.editable- Denotes if the event is editable. If setfalse, the event cannot be dragged, resized or deleted even if globally enabledcssClass- A custom css class for the event. Useful for quick styling adjustments of the event container.bufferBefore- Defines a buffer time in minutes that happens before the start of the event. This buffer area can help you visualise delays or added minutes for tasks. It is not automatically rendered in case of the agenda, but can be used in the custom template.bufferAfter- Defines a buffer time in minutes that happens after the end of the event. It is not automatically rendered in case of the agenda, but can be used in the custom template.order- Specifies the order of the event in the event array. Has precedence over the default ordering rules.
Agenda - Supported date formats
Understanding how to work with dates inside the agenda is essential.
You can pass to the data, marked, colors and labels in four different formats.
The agenda can work with Javascript date objects, ISO strings and Moment.js objects.
Agenda - Recurrence rules
Configure daily, weekly, monthly and yearly recurring events. On top of setting up recurrence, you can exclude specific and recurring days. This is especially useful in cases when a single occurrence of an event is deleted or is moved to a different time.
You can pass the recurrence rule in the recurring property of the event as an object or a string in RRULE format. Learn about the event data structure and where to place the recurring rules.
Use the configurator to experiment, build strings and objects that you can grab and use.
Agenda - Loading inline data
What is an agenda without any events in it? To populate it with events all you have to do is pass the event array to the data option.
In a real-world scenario you would probably load the events from a remote resource or event better, load them on demand. However the point of this example is to understand how easy it is to add events to the agenda.

Agenda - Events from a remote API
The agenda can be populated by passing an array to the data option, that you can construct either inline or by getting it from a remote API. The important thing to remember is that events need to be in a format that the agenda understands.
Agenda - Loading events on demand
The agenda supports remote and local data sources. Besides that, events can be populated on initialization or loaded on demand.
Getting the events in real time as the user navigates improves load performance and always serves the most recent data.
Use the onPageLoading lifecycle event to load the data runtime. You can learn about lifecycle events and places where to drop logic to customize the experience.
Agenda - Sync events to google calendar
The event calendar comes with third party calendar integration support through the integration plugin. This needs to be added to the download package or installed separately from a dedicated NPM package.
It includes everything you need to authenticate your users, get their Google calendars and provides functions for CRUD operations. It takes care of loading the events and converts them to the required format so that they can be displayed on the Mobiscroll calendar separately or mixed with other calendars and events.
Customizing the interaction, event workflows, whether the events are read-only is up to you. In this live demo, newly created events will land in the primary calendar of the authenticated user.
Agenda - Sync events to outlook calendar
The event calendar comes with third party calendar integration support through the integration plugin. This needs to be added to the download package or installed separately from a dedicated NPM package.
It includes everything you need to authenticate your users, get their Outlook calendars and provides functions for CRUD operations. It takes care of loading the events and converts them to the required format so that they can be displayed on the Mobiscroll calendar separately or mixed with other calendars and events.
Customizing the interaction, event workflows, whether the events are read-only is up to you. In this live demo, newly created events will land in the primary calendar of the authenticated user.
Agenda - Load events from public google calendar
Event data can be loaded from remote sources, like public google calendars. Through the integration plugin you can easily show events that are available in a public calendar. The integration plugin needs to be added to the download package or installed separately from a dedicated NPM package.
You will just need the CALENDAR_ID and an apiKey from google and you should be ready to roll.
Public calendars are read-only. If you are interested in syncing private google calendars with read/write/delete access, check out this example.
Agenda - Multiple select & bulk operations
Multiple event selection can be turned on with the selectMultipleEvents option. Selecting multiple events can be done through user interaction with CTRL/SHIFT/CMD + click or programmatically eg. click of a button or 'select all' checkbox.
Bulk operations like delete, update can be applied the selected events. Things like deleting with the backspace or delete buttons work out of the box but custom actions can be also applied. The selection can be easily retrieved and updated with the getSelectedEvents and setSelectedEvents method.
Custom actions can be performed with external buttons or with context menu activated on right-click.
Agenda - Theming capabilities
The look and feel of the agenda can be deeply customized. There are four levels of customization:
- Base themes: Choose between
Mobiscroll,iOS,Android MaterialandWindows. - Light or dark: Every theme has a
lightanddarkvariant. Setting thethemeVariantto'auto'will switch based on system settings. - Custom themes: Use the theme builder to customize the colors and make it match your brand.
- Custom CSS: If you need further customization, the sky is the limit with CSS overrides.
You can also see how every example looks by changing the theme from the header.
Agenda - Lifecycle events
The agenda ships with different hooks for deep customization. Events are triggered through the lifecycle of the component where you can tie in custom functionality and code.
While users interact with the UI events like
onEventClick, onInit, onSelectedDateChange
... will be triggered.
Agenda - Calendar systems
The agenda supports multiple calendar systems. You can control it with the calendarSystem setting, and it supports the following options:
- Gregorian - it is included by default
- Jalali - it is the default system of the Persian calendar and is included within the Farsi language pack
- Hijri - it is included in the Arabic language pack
Agenda - Localization
The components are fully localized. In case of the agenda this covers date and time format, button copy, rtl and more. You can see how each example shows up by clicking on the small flag icon or checking the examples below.
Looking for something you didn't see or have a sales question?
Ask us about it, we're here to help.