Modern Vue event calendar
Use it in responsive mobile & desktop web apps and Ionic Vue projects
- Week, month & year views
- Built in drag & drop
- CRUD operations
- Day, week, work-week views
- Resource support
- Templating
- Customizable day, week, month views
- Built in resources
- Event D&D with CRUD operations
- Daily, monthly, yearly event list
- Combine with week calendar
- Templating
The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events.
The four views - scheduler, calendar, timeline, agenda - can be combined to create the perfect user experience on mobile, desktop and on everything in-between.
The capabilities like recurring events, all-day, multi-day events, responsiveness are supported by all views.
As part of Event calendar and scheduler it can be picked up with the Scheduling & calendaring and Complete licenses.
Calendar - Mobile month view
Use the event calendar for mobile, desktop and everything in-between. The content perfectly fills the parent container or the mobile screen in full width.
You can choose to render an agenda below the calendar broken up into days ordered chronologically. All of this is configured in the view option.
You can use the calendar and agenda together or separately. For more ways to use the agenda learn about how to configure it.
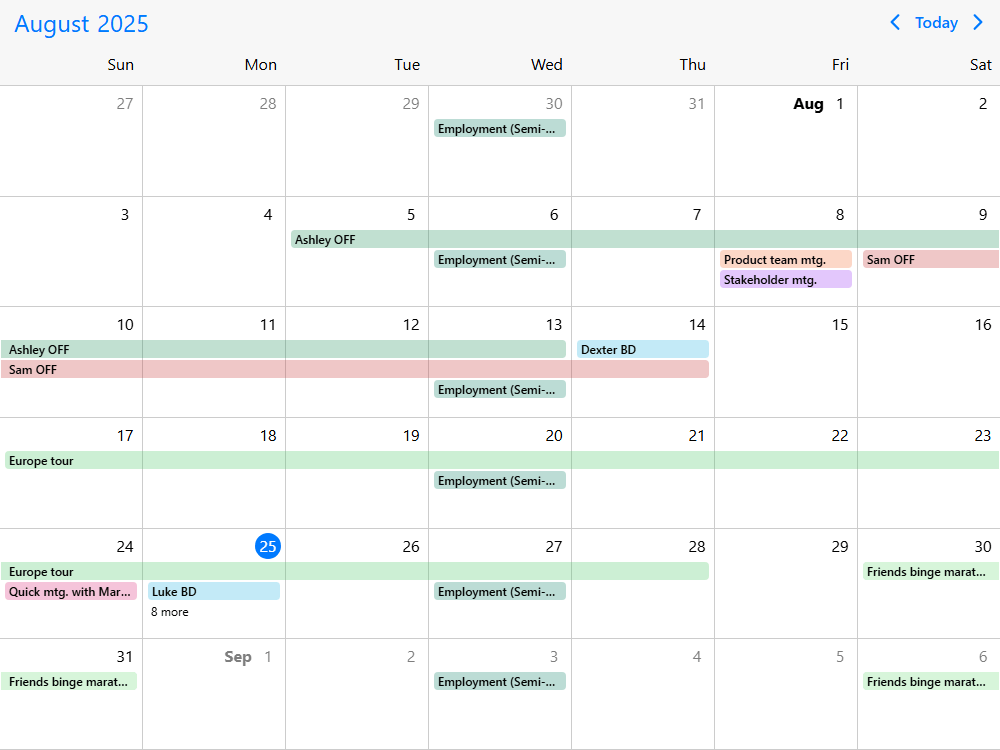
Calendar - Desktop month view
Desktops or larger screens provide more space, which means you can use not just the horizontal but vertical space as well. Horizontally the calendar grows to fill the full width of the parent container while the height can be adjusted through the height option.
The number of visible labels are determined by the available space and the ones that don't fit will be shown in a popover. To save vertical space you can show all events in a popover.
Calendar - Responsive Month View Calendar
The event calendar is fully responsive. It adapts to the available space and fills the screen to look good everywhere. While you don't have to worry about the width the height can be manually adjusted with the height option.
Use the responsive option to configure how the calendar behaves on different sized screens.
The responsive option is equipped with five breakpoints -
xsmall (up to 575px),
small (up to 767px),
medium (up to 991px),
large (up to 1199px),
xlarge (from 1200px).
Custom breakpoints can be added if necessary: my-custom-breakpoint: { breakpoint: 600 } (from 600px up to the next breakpoint).
Calendar - Printable month view calendar
The event calendar includes print optimized styling through the print add-on. This needs to be added to the download package or installed separately from a dedicated NPM package.
Print styling is applied when someone prints the page that contains the calendar. In addition to that, you can call the print method on the instance which grabs only the markup of the calendar, places it onto a temporary page and calls the browsers printing function. This is especially useful when you want to add a button to only print the calendar rather than the whole page.
Besides printing, PDF export is possible through the print dialog of the browser.

Calendar - Display event labels
Events can be displayed in a couple of different ways. Most of the time showing the event data inside and across the calendar cells is the way to go. When configuring the calendar object, you can set labels: true. All of this happens under the view option.
The number of visible labels are determined by the available space and the ones that don't fit will be shown in a popover. To save vertical space you can show all events in a popover.
Calendar - Events in popover with day indicators
Besides displaying events as labels, you can have them show up in a pop-over. Set it up through the calendar: {popover: true} object inside the view option.
Using the popover setting saves vertical space and provides a subtle cue to the user that there are events. A small dot will appear in day cells with events or if calendar: {count: true} is set, an event count is displayed.
The same popover is rendered when events are displayed as labels and not all fit vertically in the calendar day cells.
Calendar - Reservation calendar with exact-time labels
When keeping records of bookings, the event calendar with exact label displays can come in handy. The labels accurately mark the exact start (e.g. 14:00) and end times (e.g. 11:00) of bookings, consolidating all booking records in a single, clear view.
By combining the eventDisplay: 'exact' setting under the view option with customizable
labelContent , you can tailor
the calendar to your specific needs. This allows you to create an efficient and user-friendly
booking planning UI, ensuring all your bookings are easily managed and clearly displayed.
Calendar - Custom event order
When rendering events, the default logic determines the order:
- All-day events are placed at the top
- Non-all-day events follow, sorted by their start times
- Events with the same start time are ordered alphabetically by their title
The order property of the event data can be used to override the default ordering. The order property takes precedence over the default rules. If two events have the same order value, the default rules apply. For a more advanced order logic, the eventOrder option can be used which expects a function that compares two events and returns an order (-1 or 1).
Calendar - Timezones
The event calendar works with local times by default, but ships with support for changing the timezone. The conversions and correct output relies on either of the two external libraries: luxon or moment-timezone. For installing and using these libraries check out this guide.
There are two angles regarding timezones:
-
dataTimezone- the calendar expects this format and returns this format. It is'local'by default if the date-times don't contain any timezone information. It can be set globally on the calendar using thedataTimezoneoption, or specifically for the event using thetimezoneproperty of the event data. displayTimezone- the calendar displays the events in this timezone. The date-times will be converted from thedataTimezoneand displayed accordingly. It is'local'by default
Calendar - Timezones switching
If the context requires users being able to change the timezone on the fly, you can add a custom dropdown with the desired timezones to the event calendar header. This can be of course placed externally to the calendar as well, eg. setting page.
Set the timezone of the incoming data through the dataTimezone - eg. 'utc', and set the display timezone through the displayTimezone - eg. 'America/Los_Angeles'
Calendar - Event search with popup
Use the available real estate in the calendar header to add event search. With the templating capabilities of the header you can easily add a search box and use a separate agenda instance to show the search results. This example is relying on a single API endpoint for getting the data onto the primary calendar view and also for getting the filtered data based on the search terms.
Events can be filtered in real time so using an agenda view for the search results is an easy choice. It provides all the necessary styling and advanced features that you might need to customize the experience.
Alternatively, search can be implemented in a sidebar next to the event calendar using a similar search box with an inline agenda instead of a dropdown.
Calendar - Month or week view
The calendar view supports variable weeks. Save space by only displaying one or two weeks or go for a full month where it makes sense.
Use the type and size properties of the view
option to set the size of the month or week view.
You can also set the first day of the week using the firstDay option, where Sunday is 0, Monday is 1, etc.
Calendar - Multi-month or year view
Besides the single month view, the calendar can be configured to render multiple months or a year. Controlled through the calendar.type and calendar.size properties of the view option.
Depending on the height of the parent container the calendar is rendered in, the header that can be used for navigation is sticky at the top while the months are vertically scrollable.
Calendar - Calendar Event Label Display
Labels on the event calendar go hand in hand with the height of the event calendar rows (representing weeks). It is possible to render as many labels as fit and keep the row heights equal. The row height is liquid and determined by the height of the calendar.
If you would like to render all labels, then passing labels: 'all' will do just that. This can make the row heights variable.
Alternatively a maximum number of labels can be set by passing a number to the labels property of the view.calendar option.
If there are more events than the number of labels for a particular day, an "x more" label will help users list out all events for the day.
By default the width of the labels fill the day cells (eventDisplay: 'fill') but alternatively eventDisplay: 'exact' can be used to display the labels with exact times.
Calendar - Color-coded calendar
Color the background of the days with the colors option.
You can specify backgrounds as exact dates, ranges or set up recurring rules. The recurring object works the same way as for the events.
Use the page-loading lifecycle event to color backgrounds runtime. You can learn about lifecycle events and places where to drop logic to customize the experience.
Calendar - Switch calendar view
Dynamically switch views within one calendar instance. Use a UI control to let users do the switching or do it programmatically. This example features a segmented component inside the header, but the live option changes can be invoked from anywhere.
Switch between a month view with a monthly agenda, a week view with a weekly agenda and daily event list. Thanks to property binding and all option changes are live and propagate accordingly.
Calendar - Custom event labels
You can customize the look of the labels and show additional content besides the event.title. There are two approaches you can take:
- Only customize the content of the labels - For this you will want to use the
labelContenttemplate. Thecolorand positioning of the label will be handled by the calendar. Thetitleand any other custom fields you want to show in the template is your responsibility. - Fully customize how the labels look (like in this example) - Use the
labeltemplate. All original event fields along with computed fields likeisMultiDay,lastDaycan be leveraged for constructing the template. With thelabeltemplate you will have full control over how the labels are styled including things likecolor,titleand any custom fields.
Calendar - Custom event details
The events listed in the popover can be customized in two ways:
- Full event customization (like in this example) - The calendar handles the rendering of events in the correct order. Styling the content, colors and everything else is your responsibility.
- Content customization - The calendar prints the
startandendtimes,allDayand sets the appropriatecolor. Content like title and other fields can be shown.
You can provide styling to the title field and any other custom fields like description, location, participants ...
Create an event content template and pass it to the eventContent template. All original event fields along with computed fields like isMultiDay, lastDay are passed to the template. For a fully custom event rendering use the event template.
If you add custom markup you will want to add styling too. Use the popoverClass under the view option to tell the calendar what CSS class it should append to the popover container so that you can write specific CSS rules.
Calendar - Custom calendar header
You can customize how the header of the event calendar looks and how the components are arranged. Besides that you can also add custom functionality, like a segmented control that lets people switch between calendar and scheduler.
Use the header template for passing a custom header layout. There are predefined components - shorthands if you will - that can be used to assemble the header:
-
Navigation component -
<MbscCalendarNav />. Use the.md-header-filter-controlsCSS class for custom overrides. -
Today button -
<MbscCalendarToday />. Use the.md-header-filter-todayCSS class for custom overrides. -
Previous month button -
<MbscCalendarPrev />. Use the.md-header-filter-prevCSS class for custom overrides. -
Next month button -
<MbscCalendarNext />. Use the.md-header-filter-nextCSS class for custom overrides.
For changing the order the controls are laid out, you only need to set up the
header template.
This example sets a consistent order and layout across all themes and shows a custom control at the far right end.
For a custom order on a theme to theme basis, you will need to use a little CSS. Flex layout makes reordering easy. It's just a matter of setting the order in CSS. For material use the .mbsc-material, for windows the .mbsc-windows prefix and for iOS it is .mbsc-ios class. Eg.:
.mbsc-material .md-header-filter-prev { order: 1; }
.mbsc-material .md-header-filter-next { order: 2; }
.mbsc-material .md-header-filter-controls { order: 3; }
.mbsc-material .md-header-filter-today { order: 4; }Calendar - Custom event tooltip calendar
There are several approaches to showing a tooltip when hovering events.
The native tooltip
By default, the calendar shows the browser native tooltip when hovering over the event. This includes the times and title of the event, which does the job most of the times.
For showing a custom text use the tooltip property of the data object. This tooltip is specific to every event.
If you want to hide the native tooltip, you can set the showEventTooltip to false.
Setting the showEventTooltip to false gives room for a fully custom tooltip that can be implemented by using the
event-hover-in and
event-hover-out
lifecycle events. With the help of the Mobiscroll popup you can show a custom tooltip that holds details, actions applicable to the event it is anchored to.
Calendar - Add event button calendar
Hover-based interactions can be simple yet elegant. Using the cell-hover-in
and cell-hover-out
events, the calendar dynamically displays an "Add event" button when users hover over day cells, providing an intuitive way to create new events with minimal interface clutter.
For customizing the cell content appearance, the
dayContent is the perfect candidate, as it holds the basic structure of the day cell.
Calendar - Drag and Drop Calendar
Drag & drop is a core feature of the event calendar and it is composed of four sub-features:
- Click to create events - double click to create events. This can be turned off or set to single click
- Drag to create events - tap/click to start creating an event and drag to the desired length
- Move events - grab an event and move it wherever needed
- Resize events - change the length of an event, grab it from either end and resize it
- Delete events - pressing the
DeleteorBackspacekeys on the keyboard will delete the focused event
You have granular control over features through the
clickToCreate,
dragToCreate,
dragToMove,
dragToResize and
eventDelete options, which are false by default.
Events can be marked as fixed by setting their editable property to false. This turns delete, drag & drop move and resize off for the event. The mbsc-event-readonly CSS class will be added to the events. This means if you would like to add opacity, override the mouse cursor or apply any other CSS override, you can add it to this class.
Calendar - Calendar Event Permissions
The drag & drop interactions can be fine-tuned depending on the requirements and situations. Maybe controlled by roles, event types, resources the move and resize can be turned on/off on an event basis or globally on the instance.
- Events can be fixed in length (cannot be resized) - by setting
dragToResizeoption tofalsethe events cannot be resized. - Events can be fixed in time (cannot be moved) - by setting
dragInTimeoption tofalsethe events cannot be moved in time. Take in consideration thatdragToMovemust be set totrue
To control this on an event basis, use the appropriate properties which have precedence over global calendar options.
Calendar - Drag & Drop between calendars
There are certain cases when moving the events between calendars can come in handy.
Dragging and dropping events between two calendar instances can be enabled by turning on the
externalDrag and
externalDrop options.
Calendar - Blocked dates calendar
Entire days and ranges can be blocked out to manage event creation and editing more efficiently.
To disable specific or recurring days you can pass an array to the invalid option. A couple of examples:
- To disable weekends, use the recurring object -
recurring: { repeat: 'weekly', weekDays: 'SA,SU' } - Disable a specific range -
{ start: new Date(2020, 11, 19), end: new Date(2020, 11, 20) }
When dragging events onto disabled days, they will automatically be denied and
event-update-failed/
event-create-failed
events will be triggered, from which custom logic can be executed to show a toast or maybe a modal for data correction. The built-in logic of how the calendar handles validation on user interaction can be controlled through the invalidateEvent option:
'strict'- Strict being the default, no event overlap is allowed with invalid ranges.'start-end'- With start-end validation the calendar checks if the start or end of the event coincides with any invalid range. Other overlaps are allowed.
If you're interested in invalids for a given range (including recurring occurrences), you can use the getInvalids function.
Calendar - Prevent double booking
Sometimes it is necessary to guarantee that events don't overlap - eg. when scheduling workorders, interacting with a work calendar. You can reject the updates or additions and let the user know about it.
The event overlap can be turned on/off on an event basis or globally on the instance.
- On an event basis - by setting the
overlapproperty tofalsethe specified event cannot overlap. - Globally on the instance - by setting
eventOverlapoption tofalseoverlap is disbled globally.
If set to false, the event settings have precedence over the global calendar eventOverlap option.
Give feedback to the user - optionally, a toast can be displayed to explain why an event cannot be dropped, moved or created. For this we can use the onEventCreateFailed and onEventUpdateFailed lifecycle events.
Calendar - External drag & drop
Use external draggable events to create preset tasks that people can quickly copy and spawn events from. A great example is a car wrapping shop where different jobs need to be set up depending on the type of vehicle.
Print a list of predefined tasks and initialize them as draggable elements.
Enable externalDrop for the calendar and set up the predefined event skeletons for the
draggable component.
Whenever there is more information to be captured, like detailed task notes, customer information, the name of the technician... you can trigger a popup with the task form in the
event-create lifecycle event.
For failed drops (trying to schedule a task during lunch breaks or weekends) the
event-create-failed event will be triggered.
Calendar - External drag & drop calendar
Dragging events on the Mobiscroll event calendar
Events can be scheduled by dragging and dropping an external item onto the event calendar with Mobiscroll draggable.
In order for that to work you will need to have two things set up:
- Enable the event calendar to receive external events by setting
externalDroptotrue. - Initialize the external events (containers) as
draggablecomponents.
Use the MbscDraggable component to specify a skeleton event through its dragData option and reference the draggable container in the element option. The dragData accepts a full event definition that will be added to the event calendar on drop. If omitted, a default event will be created.
Working together with SortableJS and Dragula lists
Mobiscroll provides built-in support for two widely used reorderable drag-and-drop list libraries: SortableJS and Dragula. If you are already using any of these libraries to reorder list items, they can be seamlessly integrated with the event calendar. This integration enables a smooth workflow where items can be dragged from external lists and scheduled directly onto the calendar.
Events can be created and scheduled by dragging items from third-party lists into the event calendar. To enable this behavior you will need to:
- Allow the event calendar to receive external drops by setting
externalDroptotrue. - Use the
sortableJsDraggableordragulaDraggableplugins to connect the third-party list with the scheduler. The event data will be read from the dragged element'sdata-drag-dataattribute, or the plugin's options expose aneventDatafunction where the event definition (title, start, end, resource, etc.) can be specified.
You can then handle the calendars lifecycle events such as event-create,
event-created or
event-create-failed to run custom logic (e.g. showing a toast) when
a drop succeeds or fails.
Unscheduling events (or dragging them off a calendar)
Additionally events can be unscheduled by dragging them out from the calendar and dropping them onto an external drop container. To activate this, you will need to:
- Enable the calendar to allow dragging events out by setting
externalDragtotrue. -
Initialize the
dropcontainer
Use the MbscDropcontainer component and its item-drop event to handle dropped events.
Events can also be dropped on another event calendar with externalDrop enabled.
When an event is dropped into an external drop container or another calendar, it will be deleted from the original calendar and the
event-delete will be fired.
You can also use the
event-drag-leave and
event-drag-enter, and the drop container's
item-drag-enter and item-drag-leave
events to provide visual feedback or running custom logic during drag.
Unscheduling events to SortableJS and Dragula lists
Dropping events from the Eventcalendar to SortableJS and
Dragula lists is also possible with the sortableJsDraggable and
dragulaDraggable plugins. To enable this behavior you will need to set the following under the options configuration:
- Allow the list to receive external drops by setting
exteralDroptotrue - Use the
onExternalDropcallback to update the content of the third-party list. The function arguments return theafterElement- the list element before which the clone is dropped,container- the list container,dragData- the dragged event data,position- the index where the clone is dropped on the list.
For details, and option lists see the Third-party dragging support section in the documentation
Calendar - Calendar event filtering
The calendar view doesn't have built in resource listing, however we can easily solve that inside the header using the segmented component. The header of the agenda is a canvas and an opportunity for customization. You can add custom components and enable new interaction in context.
Such an example would be a custom filter block created with the help of a segmented control and placed between the standard UI components, which are:
For changing the order the controls are laid out, you only need to set up the
header template.
For a custom order on a theme to theme basis, you will need to use a little CSS. Flex layout makes reordering easy. It's just a matter of setting the order in CSS. For material use the .mbsc-material, for windows the .mbsc-windows prefix and for iOS it is .mbsc-ios class. Eg.:
.mbsc-material .mds-header-filter-prev { order: 1; }
.mbsc-material .mds-header-filter-next { order: 2; }
.mbsc-material .mds-header-filter { order: 3; }
.mbsc-material .mds-header-filter-today { order: 4; }Calendar - Daily summary calendar
This demo showcases an advanced event calendar implementation with extensive day cell customization using the
day template
,
which completely overrides the default cell rendering.
The calendar provides a comprehensive visual overview of scheduling density and workload management through custom aggregate data visualization with stress-level indicators, weather information, and color-coded backgrounds.
This approach prevents the calendar from rendering individual event labels, allowing full control over the cell content. Each day cell displays aggregate information calculated from the actual events, received by the custom template.
Users can navigate smoothly from the monthly or weekly overview to a detailed daily schedule by clicking on a day cell, which highlights the selected day and loads all events. A convenient back button allows a quick return to the previous view. Each cell also includes an add button for creating new appointments, and events can be added by dragging or clicking in the week or day view.
Calendar - Calendar event properties
The event data structure for the calendar is straightforward with a couple of base properties that the component understands and uses to render the UI. Besides the base properties you can add any custom property, like location, description ...
id- A unique ID for the event. If not specified a unique id will be generatedtitle- Defines the event text. This can be plaintext or HTMLtooltip- Defines the text for the tooltip which appears on mouse hover. If not specified, it will show the title and the start/end times of the event.color- Defines the event colorstart- Sets the start date and time for the event. It can be a js date object, ISO date string or moment.js object. Learn about date formatsend- Sets the end date and time for the event. The same formats are supported as forstartallDay- Configures the event as a full-day eventrecurring- Configures the recurring rules for the event. Learn about recurring eventsrecurringException- Represents the exceptions of a recurring event, when specific dates need to be skipped from the rule.recurringExceptionRule- Represents the exception rule of a recurring event, when recurring dates need to be skipped from the rule.resource- Links the event to one or more resources. Expects a list of IDs part of theresourcesarray.timezone- The timezone where the event takes place. If specified, it takes precedence over the calendar's specifieddataTimezone.-
dragInTime- Specifies whether the event is movable in time. If set tofalsehas precedence over thedragInTimeoption of the calendar. -
resize- Specifies whether the event is resizable. If set tofalsehas precedence over thedragToResizeoption of the calendar. -
overlap- Specifies whether overlap is allowed on the event. If set tofalsehas precedence over theeventOverlapoption of the calendar. editable- Denotes if the event is editable. If setfalse, the event cannot be dragged, resized or deleted even if globally enabledcssClass- A custom css class for the event. Useful for quick styling adjustments of the event container.bufferBefore- Defines a buffer time in minutes that happens before the start of the event. This buffer area can help you visualise delays or added minutes for tasks. It is not automatically rendered in case of the calendar view, but can be used in the custom template.bufferAfter- Defines a buffer time in minutes that happens after the end of the event. It is not automatically rendered in case of the calendar view, but can be used in the custom template.order- Specifies the order of the event in the event array. Has precedence over the default ordering rules.
Calendar - Supported date formats
Understanding how to work with dates inside the event calendar is essential.
You can pass to the data, marked, colors and labels in four different formats.
The event calendar can work with Javascript date objects, ISO strings and Moment.js objects.
Calendar - Recurring events calendar
Configure daily, weekly, monthly and yearly recurring events. On top of setting up recurrence, you can exclude specific and recurring days. This is especially useful in cases when a single occurrence of an event is deleted or is moved to a different time.
You can pass the recurrence rule in the recurring property of the event as an object or a string in RRULE format. Learn about the event data structure and where to place the recurring rules.
Use the configurator to experiment, build strings and objects that you can grab and use.
Calendar - Load calendar events
What is an event calendar without any events in it? To populate it with events all you have to do is pass the event array to the data option.
In a real-world scenario you would probably load the events from a remote resource or event better, load them on demand. However the point of this example is to understand how easy it is to add events to the event calendar.
Calendar - Load events from API
The calendar can be populated by passing an array to the data option, that you can construct either inline or by getting it from a remote API. The important thing to remember is that events need to be in a format that the calendar understands.
Calendar - Load events on demand
The event calendar supports remote and local data sources. Besides that, events can be populated on initialization or loaded on demand.
Getting the events in real time as the user navigates improves load performance and always serves the most recent data.
Use the page-loading lifecycle event to load the data runtime. You can learn about lifecycle events and places where to drop logic to customize the experience.
Calendar - Google calendar Sync
The event calendar comes with third party calendar integration support through the integration plugin. This needs to be added to the download package or installed separately from a dedicated NPM package.
It includes everything you need to authenticate your users, get their Google calendars and provides functions for CRUD operations. It takes care of loading the events and converts them to the required format so that they can be displayed on the Mobiscroll calendar separately or mixed with other calendars and events.
Customizing the interaction, event workflows, whether the events are read-only is up to you. In this live demo, newly created events will land in the primary calendar of the authenticated user.
Calendar - Outlook calendar integration
The event calendar comes with third party calendar integration support through the integration plugin. This needs to be added to the download package or installed separately from a dedicated NPM package.
It includes everything you need to authenticate your users, get their Outlook calendars and provides functions for CRUD operations. It takes care of loading the events and converts them to the required format so that they can be displayed on the Mobiscroll calendar separately or mixed with other calendars and events.
Customizing the interaction, event workflows, whether the events are read-only is up to you. In this live demo, newly created events will land in the primary calendar of the authenticated user.
Calendar - Load events from Google Calendar
Event data can be loaded from remote sources, like public google calendars. Through the integration plugin you can easily show events that are available in a public calendar. The integration plugin needs to be added to the download package or installed separately from a dedicated NPM package.
You will just need the CALENDAR_ID and an apiKey from google and you should be ready to roll.
Public calendars are read-only. If you are interested in syncing private google calendars with read/write/delete access, check out this example.
Calendar - Add edit delete events
Drag to create and click to create is enabled. Events can be created by dragging or with double clicks. As soon as the initial position is confirmed, a temporary event is created and a custom edit dialog is shown for refinement. On cancel the temporary event will be removed and on confirmation the event will stay in the calendar.
Drag to resize and drag to move is enabled. Events can be reordered and resized. In addition to that, clicking on the event will open a custom dialog that enables editing the various properties.
Delete can be implemented inside the edit dialog with a button. It's just a matter of removing it from the data object. If a dialog is not shown on click, focused events can be deleted with the backspace and delete keys.
Calendar - Recurring event editor
As seen in the previous example, an add/edit form can be created with custom and base event fields. While the CRUD example features delete with undo, this example shows off how to build a fully customizable recurrence editor right in the add/edit screen.
Above some common presets, like Daily, Weekly on X day, Monthly on Xth, Annually on the same day, Every Weekday a fully custom recurrence editor is implemented.
Copy & paste or delve into the code and understand how to generate recurrence objects or RRULES as seen in this live rule builder.
Calendar - Disable past events
Sometimes we don't want users to be able to create events in the past or to alter past events. This might be role based in some cases or applied in general to the calendar.
To disable past event creation and manipulation, a couple of things need to be handled:
- Invalidate dates that are before today - this takes care of validating event drop and event creation on past dates
- Mark past events as fixed - to do this, set the
editableproperty of the event object tofalsefor the events that should remain fixed -
Handle past occurrences of recurring events - recurring events are loaded as a single event and the occurrences are generated by the event calendar. Moving the past occurrences need to be handled in the
event-updateandevent-createlifecycle events -
Give feedback to the user - optionally, a toast can be displayed to give feedback to the user why an event cannot be dropped, moved and created in the past. For this we can use the
event-update-failedandevent-create-failedlifecycle events
Calendar - Bulk edit calendar events
Multiple event selection can be turned on with the selectMultipleEvents option. Selecting multiple events can be done through user interaction with CTRL/SHIFT/CMD + click or programmatically eg. click of a button or 'select all' checkbox.
Bulk operations like delete, update can be applied the selected events. Things like deleting with the backspace or delete buttons work out of the box but custom actions can be also applied. The selection can be easily retrieved and updated with the getSelectedEvents and setSelectedEvents method.
Custom actions can be performed with external buttons or with context menu activated on right-click.
Calendar - Move events between calendars
While copy & pasting one or more events is useful, sometimes being able to move events between two separate calendars can improve productivity. How the calendars are laid out depends on the application, but the basic idea is that you will need to be able to tell where the events from the clipboard will be pasted.
In this example this is implemented by tracking the active instance, which is determined by the active tab of the segmented control. With this out of the way, CTRL/CMD+C/X/Z/V handle the copy, cut, undo and paste actions.
Calendar - Calendar theming
The look and feel of the event calendar can be deeply customized. There are four levels of customization:
- Base themes: Choose between iOS, Material and Windows.
- Light or dark: Every theme has a
lightanddarkvariant. Setting thethemeVariantto'auto'will switch based on system settings. - Custom themes: Use the theme builder to customize the colors and make it match your brand.
- Custom CSS: If you need further customization, the sky is the limit with CSS overrides.
You can also see how every example looks by changing the theme from the header.
Calendar - Calendar localization
The components are fully localized. In case of the event calendar this covers date and time format, button copy, rtl and more. You can see how each example shows up by clicking on the small flag icon or checking the examples below.
Calendar - Gregorian Hijri Jalali calendar
The event calendar supports multiple calendar systems. You can control it with the calendarSystem setting, and it supports the following options:
- Gregorian - it is included by default
- Jalali - it is the default system of the Persian calendar and is included within the Farsi language pack
- Hijri - it is included in the Arabic language pack
Calendar - Calendar lifecycle events
The event calendar ships with different hooks for deep customization. Events are triggered through the lifecycle of the component where you can tie in custom functionality and code.
While users interact with the UI events like
event-click, init, selected-date-change
... will be triggered.
Looking for something you didn't see or have a sales question?
Ask us about it, we're here to help.