React event calendar timeline with configurable day, week & month view
Use it in responsive mobile & desktop web apps and Ionic React projects
- Week, month & year views
- Built in drag & drop
- CRUD operations
- Day, week, work-week views
- Resource support
- Templating
- Customizable day, week, month views
- Built in resources
- Event D&D with CRUD operations
- Daily, monthly, yearly event list
- Combine with week calendar
- Templating
The timeline features a horizontally scrollable view with multiple resource support for day, week, work-week, month, quarter, year or any custom configuration with built in templating, drag & drop, virtualization and more.
The four views - scheduler, calendar, timeline, agenda - can be combined to create the perfect user experience on mobile, desktop and on everything in-between.
The capabilities like recurring events, all-day, multi-day events, responsiveness, multiple timezones are supported by all views.
As part of Event calendar and scheduler it can be picked up with the Scheduling & calendaring and Complete licenses.
Timeline - Month view
Get an overview across all resources over a full month. Easily zoom in by controlling the timeCellSteps and timeLabelSteps as seen in this example. By default the timeline: { type: 'month' } as configured under the view option renders with daily horizontal resolution.
Timeline - Timeline vs time grid
The scheduler can be laid out in two different ways - as a timegrid or a timeline.
The times rendered vertically, with one or more resources rendered horizontally as a time grid. Day views are great on small screens which can be dynamically switched to work week or full week views and even timeline views on bigger screens. Play around with the responsive API.
Alternatively you can render the times/days horizontally and the resources vertically as a timeline view. The timeline can easily accommodate a large number of resources thanks to the vertical scroll that is easy to understand for users. This plays well on larger screens and in landscape containers.
You can switch between the two modes by dynamically setting the event calendar options or you can set it up responsively using the responsive option. Eg. show a day grid on mobile and a timeline on desktop.
Timeline - Print mode
The timeline includes print optimized styling through the print add-on. This needs to be added to the download package or installed separately from a dedicated NPM package.
Print styling is applied when someone prints the page that contains the timeline. In addition to that, you can call the print method on the instance which grabs only the markup of the timeline, places it onto a temporary page and calls the browsers printing function. This is especially useful when you want to add a button to only print the timeline rather than the whole page.
Besides printing, PDF export is possible through the print dialog of the browser.
Timeline - Employee shift/rota planning
Use the summary mode of the timeline view with eventList: true that can be configured under the timeline settings of the view option.
This will give you summarized daily events similar to the event calendar labels where each event is printed under the appropriate day, time slot (shift) for the appropriate resource one after the other.
Build a custom add/edit dialog with the necessary fields. The event dialog can be fully custom as seen in this CRUD example.
Timeline - Work order scheduling
When scheduling work orders and synchronizing them across various assets, the timeline can be of enormous value. Resources of the same type can be grouped and arranged in multi-depth hierarchies. The list of various assets, employees, contractors can be added and organized under it.
For add/edit a custom form with the necessary fields (including resources) can be built. Resources linked to a work order can be of various categories, eg. drivers, trucks, contractors and will show up in their respective rows.
You can use the date header template and add a simple event template to show the $ value and print the total daily revenue below every day in the header.
Timeline - Meeting planner across timezones
Setting up meetings across multiple timezones is messy and hard task. In this example, built with the Mobiscroll scheduler we've laid out a timeline with multiple resources that represent the teammates. Each team member can be in separate timezones which means we need to account for the various offsets.
First we need to set a base timezone, which for the sake of simplicity is UTC and it is the timezone of the first resource, the meeting organizer. This also means that the scheduler operates in this timezone set through the dataTimezone and displayTimezone options. To learn more about timezone management take a look at this example.
Because all resources are part of the same calendar they operate in the same timezone. That's why we need to somehow communicate the work hours with the correct offsets so that the person doing the scheduling can easily find the best times for the meeting. For that we are setting colored backgrounds with time labels that show the "working hours", "flex hours" and "time off". Besides the colored backgrounds we've also set "time off" to invalid for validation purposes. On how to work with disabled times and how to override them take a look at this example.
The last thing that needed to be done is to override the event rendering with a custom template. In the custom template/render function we can account for the offsets and print the times in the team members timezone instead of the base timezone (UTC in this example). Learn how to create a custom event template.
Timeline - Restaurant shift management
With the combination of the timeline summary mode/event listing, time slots and the time slot templating features along with hierarchical resources you can create a restaurant shift planning UI.
The example features templating, dynamic occupancy count (how many employees are working on a specific shift), dynamically turning shifts on/off, switching between week and day view and much more. The header features custom components for filtering the view.
Try signing somone up for work by double clicking on an empty shift position.
Timeline - Weekly meal planner
Use the timeline summary mode/event listing to create a weekly meal planner. Meal types are represented as resources with a custom template. Events are the actual meals with custom properties, like calories or notes.
The add/edit form shows up in a custom popover that opens on double click for meal creation and on click for editing.
By default the second dimension of the timeline (vertical axis) is reserved for resources, however it can be configured and used as "time slots" if the times are not relevant.
Timeline - Dynamically color & invalidate
The options of the timeline can be dynamically changed. That applies to both the color and invalid options which control the resource track background colors and their valid state.
Based on the type of event someone wants to add or create we can highlight resources that support that type of event and invalidate resources that don't.
In the following example we have two types of tasks/events: HW for Hardware and SW for Software tasks. We also have two teams or two groups of resources: HW Team and SW Team. What we want to do is enforce event creation for teams based on the type of event: HW for the hardware team and SW for the software team.
We'll use the onEventDragStart and onEventDragEnd lifecycle events to highlight & invalidate and then set everything back to the default state. We have access to the event.category through the lifecycle event's args.
Timeline - Multiple classroom scheduling
While the timeline can easily render multiple days horizontally with hourly resolutions,
in some situations it makes sense to multiply the vertical scrolling height and set a
resolutionVertical
to day even if working with multiple resources.
To render a timetable for multiple classrooms for a whole week the horizontal timeline can be reduced from 8AM to 8PM and days along with the classrooms can be listed vertically Monday to Friday.
Use the resolutionVertical and startTime/endTime properties
in combination with the startDay/endDay
properties of the timeline to set such a view up.
Timeline - Single resource timetable
While the timeline is great for working with many resources where each resource is rendered vertically with their own track, in case of a single resource you can use the vertical space to render multiple days.
By setting the resolutionVertical
to day and keeping the horizontal resolution hourly,
you can easily render month views where the days of the month are listed vertically
and the daily timeline is laid out horizontally.
Timeline - Compare resources
With the combination of the timeline view along with fixed resources and
renderResource you can create a UI for comparison.
In this example resources are people with tasks. There is a button in the resource template which on click dynamically moves the resource to/from a comparison section, located at the top of the view. Compare up to 3 resources at a time, but adjust this as you like in your own implementation.
Timeline - Assign/unassign work orders
The process of assigning and unassigning work orders with a large number of employees can get overly complicated. The timeline with a row fixed to the top, containing the unassigned work orders, can be of great help to create a work planner.
This will contain all scheduled but unassigned work and by vertically scrolling the content of the
timeline, the row will allways be visible and stuck to the top. The following resources are the employees themselves, where eventOverlap is not allowed to avoid double scheduling.
For more strict validation, the dragInTime and dragToResize options are set to false rendering the workorders fixed in time and only allowing vertical movement between and to resources for re-assignment and assignment.
Timeline - Sub-tasks and lists
When there are subtasks related to work orders, it may be necessary to display them in the context of work order (or event).
Subtasks can be rendered as a list with the possibility of adding new items using the Prompt or more sophisticated modals even. The height of resources will dynamically
increase depending on the height of the events/length of lists.
To allow dynamic changes in heights according to the length of
subtask lists, eventHeight: 'variable' is used, along with
custom event content rendering to maintain the appropriate theme styles.
Timeline - Flight scheduling with two timelines
For creating complex dashboards like for managing jet bookings sometimes two separate timeline instances are necessary.
Sticking two instances together with synchronized horizontal scrolling allows for a setup where the top timeline is a list of bookings with one flight per rows and the bottom timeline holds available aircrafts.
Only moving events from the top timeline is allowed and events are fixed in time, meaning the start and end cannot be changed. Things like eventOverlap is set to false to avoid overlapping events.
Timeline - Display task progress
Showing percentage progress, or even having a visual overlay that indicates the progress of a task is sometimes necessary, not just for full fledged Gantt charts. Although being usually associated with Gantt charts, having a clear overview of progress with tools that enable live update is useful in a lot of situations.
Using the event templating capabilities, it is possible to render a live slider that reacts on hover and enables updating the progress inline. Use the
renderScheduleEvent
function
to customize the template and adjust it to your needs.
Besides being able to update progress right on the event, it is also possible to add a slider that controls task progression - saved in a custom property of the event - inside an add/edit dialog.
Timeline - Managing tasks within shifts
Visualize shifts and tasks within them using the timeline view. With the help of the order property of the data object you can always guarantee that shifts are always displayed at the top (alternatively below tasks) and tasks within those shifts are rendered below.
The shift and task events are bind together with custom data properties. Every shift contains the task IDs in the tasks property, and every task has a shift property which indicates the parent shift.
These properties are used later in the validation logic to handle the two distinct event type behaviours. The validation is implemented by dynamically setting invalid ranges through the onEventCreated,
onEventUpdated and
onEventDeleted lifecycle events.
Timeline - Resource filtering
When dealing with numerous resources, filtering and search are essential tools. Using the
renderResourceHeader
function
you can customize the resource header and fit a search input and filter button. Having full control over what you render in the resource header, you can implement live search and filering with a flyout, allowing users to quickly locate specific resources based on selected filters.
To handle cases where no search results are found, use the
renderResourceEmpty
function
to craft a custom placeholder with specific call-to-action buttons eg. clearing all search terms and resetting filters. The placeholder appears when an empty resource array is passed to the calendar.
Timeline - Set up custom teams
By combining the resourceReorder feature with external resource drag-and-drop, you can easily organize, group, and adjust resources by dragging them into or out of the timeline view.
Dragging resources onto the timeline
Resources can be created by dragging and dropping an external element onto the timeline. In order for that to work you will need to have two things set up:
- Enable the timeline to receive external resources by setting
externalResourceDroptotrue. - Initialize the external resources (containers) as
draggablecomponents.
Use the Draggable component to specify a skeleton event through its dragData option and reference the draggable container in the element option. The dragData accepts a full event definition that will be added to the event calendar on drop. If omitted, a default event will be created.
Use the
onResourceCreate
for triggering a custom logic on drop like showing a toast.
Dragging resources off the timeline)
Additionally resource can be removed by dragging them out from the timeline and dropping them onto an external drop container. To activate this, you will need to:
- Enable the timeline to allow dragging events out by setting
externalResourceDragtotrue. -
Initialize the
dropcontainer.
Use the dropcontainer component and its onItemDrop event to handle dropped events.
Resources can also be dropped on another timeline with externalResourceDrop enabled.
When a resource is dropped into an external drop container or another timeline, it will be deleted from the original
calendar and the onResourceDelete will be fired.
You can also use the
onResourceDragLeave and
onResourceDragEnter, and the drop container's
onItemDragEnter and onItemDragLeave
events to provide visual feedback or running custom logic during drag.
Timeline - Configure the timeline
Set up day, week, month or year views.
For certain views you can customize the visible days along with the scale of the timeline through the timeline object under the view option. You can control the days shown (eg. Weekdays), set the time scale (eg. 30 minutes) and set the labels shown (eg. every 15 minutes).
- Specify the first and last visible weekdays - Use the
startDayandendDayproperties - Control the granularity of the timeline - Use the
timeCellStepandtimeLabelStepproperties - Week numbers - Controlled through the
weekNumbersproperty - Real time positioning or event listing - Set
eventList: trueif you want to list the events on a daily basis rather than have them positioned with minute precision
Timeline - Configure the page, size, resolution
There are four types of timeline views: day, week, month and year. Use the size property of the configuration object to set the length of the view or page size.
Use the resolutionHorizontal property of the configuration object to set the horizontal unit of a timeline column, it can be
'hour', 'day', 'week', 'month', 'quarter' and 'year'.
In case of hourly resolution, the columns can be split to minutes (1, 5, 15, 20, 30) or merged into multiple hours (2, 3, 4, 6, 8, 12) using the
timeCellStep and timeLabelStep properties.
Use the resolutionVertical property of the configuration object to set the vertical unit of a timeline rows, it can be
'day' or 'none'.
If set to 'day', the days will be rendered on the vertical axis, while the hours of the day will be displayed on the horizontal axis.
Use the hideEmptyRows property to control the visibility of empty rows. If hideEmptyRows is set to true,
rows without any events will not be displayed. This has no effect on parent resources — they will remain visible unless
resolutionVertical is set to 'day', in which case an entire day will be hidden if all resources are empty.
Use the hideInvalidRows property to control the visibility of invalid rows. If hideInvalidRows is set to true,
rows that are fully invalid - consists of periods defined as allDay: true, date (MbscDateType), or time ranges that span a full day or multiple days - will be hidden.
This has no effect on parent resources — they will remain visible unless resolutionVertical is set to 'day', in which case an entire day will be hidden if all resources are fully invalid.
The reference date, controlled through the refDate option,
is today by default, but it can be set to any date, like the first day of the month, or the first day of the year.
The refDate serves as the start of the reference range. From that point on you can navigate forward and backward.
A couple of examples:
- Rolling two weeks - use
type: 'day'andsize: 14 - Two weeks (starting with Sun/Mon) - use
type: 'week'andsize: 2 - Quarter view, starting from January - use
type: 'year'andresolutionHorizontal: "quarter" - Rolling three months - use
type: 'month'andsize: 3 - Year view - use
type: 'year'
Timeline - Dynamically zoom in/out
The timeline provides a continuous rendering of events across short and long periods of time. To simplify working with many different types of events that are rendered through various stretches of time, being able to zoom in and out is essential.
Through the zoomLevel
option it is possible to switch between different predefined levels of granularity.
Depending on what you are trying to accomplish, any number of levels can be specified in the
zoomLevels
property, controlling settings ranging from horizontal resolution, page type and size to column widths.
Combined with the flexibility of templating capabilities of the event calendar header , you can add buttons, sliders to the calendar or manage everything from external controls.
Dynamically zooming in and out will always keep a virtual reference point in the middle of the timeline for a smooth visual experience.
Timeline - Set event stack size
The timeline renders all concurrent (overlapping) events by default, and the height of the resource row will increase to fit those events. If equal row height is used, the available vertical space will be divided between them. When there are a lot of concurrent events, displaying all of them isn't always helpful.
A maximum number of concurrent events can be set by passing a number to the maxEventStack
property of the view.timeline option.
Timeline - Event buffer
Use the bufferBefore and bufferAfter to add buffer times that will be rendered before and after the event.
These areas can help you visualize delays or added minutes for tasks. Here are some examples:
- Travel time for meetings, appointments, work orders
- Check in and check out times around flights
- Loading/unloading for bus/truck
- Cleaning, inspection, maintenance work that happen on a recurring basis
Timeline - Row and column highlight
Highlight the resource row and date column on cell hover to improve usability by clearly showing where the user is interacting.
This is achieved using the onCellHoverIn and onCellHoverOut lifecycle events. These track the hovered cell and update the resources with a custom cssClass, which highlights the resource row. A popup is also shown on hover, displaying relevant information about the cell like the date and resource name.
The column highlight is applied using the renderCell, renderSidebar, renderDay, and renderDayFooter callbacks, where conditional markup is returned to highlight the vertical column.
This makes it easy to implement custom hover interactions that match your design and UX goals.
Timeline - View with custom range picker
The timeline comes with built-in support for day, week, month and year views. For those situations where a custom range makes more sense, it is possible to override the calendar navigation component with a range picker.
The calendar header can be easily customized and a two-way synchronization needs to be kept between the timeline and range picker.
Timeline - Custom event order
The rendering engine uses the following two concepts to determine how the events are rendered:
- Event data order
- Event layout
- All-day events are placed at the top
- Non-all-day events follow, sorted by their start times
- Events with the same start time are ordered alphabetically by their title
- The first event is placed in the first position of the event track
- If two or more events overlap in their start/end times, the later event is placed in the next event track, positioned below to the previous event
- If a subsequent event does not overlap with any already added events, it is placed back in the first event track
- This process continues until all events are positioned within their respective rows
The order property of the event data can be used to override the default ordering. The order property takes precedence over the default rules. If two events have the same order value, the default rules apply. For a more advanced order logic, the eventOrder option can be used which expects a function that compares two events and returns an order (-1 or 1).
Timeline - Equal row height
By default the height of the timeline tracks will adjust to accommodate the events inside. However, in some cases it is desired that the track heights remain equal, and distribute the overlapping events evenly inside the track. This can be achieved by using the rowHeight: 'equal' property under the timeline configuration of the view option.
The height of the timeline tracks have a minimum height of 52px. This means that regardless of the available vertical space the height of the timeline rows never shrinks below that number.
If there is more vertical space available the rows automatically grow to fill it. Eg. if the parent container is 250px and there are only two resources, their height will grow to fill the full height minus the calendar header.
This can however be overridden with a custom CSS rule:
.md-timeline-height .mbsc-timeline-resource,
.md-timeline-height .mbsc-timeline-row {
min-height: 120px;
}Timeline - Variable event height
By default, events are equal in height and content is truncated by default where necessary. There are cases however where event height should match the content so that everything fits. To render events with variable height,
use the eventHeight: 'variable' property under the view option's timeline configuration and the custom event templates:
renderScheduleEvent or
renderScheduleEventContent . When the latter is used, to let the event container grow, the height of
the inner content must be set to auto: .mbsc-schedule-event-inner { height: auto }. The height of the timeline events grow
with the internal content, and the height of the resource rows adjust themselves to the events.
In the following example the height of the resource rows change dynamically based on the height of their events. Resources are the rooms where events are held and events have varying descriptions.
Timeline - Daily event summary
In situations when users are interested in seeing a daily summary rather than an hour-by-hour layout of events use the eventList: true property under the timeline configuration of the view option.
This is especially useful for spotting overloaded resources/days and helps in managing and creating efficient schedules.
Timeline - Day, week, work week
Scheduling people, teams or an entire workforce requires different views. Sometimes you'll be needing a helicopter view of a week and other times you might want to dig into a specific day. This all can be served through a simple switching mechanism implemented with a segmented control right in the header of the calendar.
By dynamically changing the options you can set the level of detail you want to see. Eg. Show a daily timeline with hourly steps, show the work week with the same resolution or zoom out for a full week-view with 12 hour steps.
Timeline - Timezones
The event calendar works with local times by default, but ships with support for changing the timezone. The conversions and correct output relies on either of the two external libraries: luxon or moment-timezone. For installing and using these libraries check out this guide.
There are two angles regarding timezones:
-
dataTimezone- the calendar expects this format and returns this format. It is'local'by default if the date-times don't contain any timezone information. It can be set globally on the calendar using thedataTimezoneoption, or specifically for the event using thetimezoneproperty of the event data. displayTimezone- the calendar displays the events in this timezone. The date-times will be converted from thedataTimezoneand displayed accordingly. It is'local'by default
Timeline - Switching timezones
If the context requires users being able to change the timezone on the fly, you can add a custom dropdown with the desired timezones to the event calendar header. This can be of course placed externally to the calendar as well, eg. setting page.
Set the timezone of the incoming data through the dataTimezone - eg. 'utc', and set the display timezone through the displayTimezone - eg. 'America/Los_Angeles'
Timeline - Implementing roles and permissions
The following example demonstrates how to implement role-based permissions in a calendar by simulating a logged in user. The selected user determines which role and permissions are applied:
- Project manager (Full access) - can manage all tasks
- Employees (Limited access) - can only edit their own tasks
- Clients (Read-only) - can view the schedule without making changes
The demo uses an outside control to simulate logging in as a specific user. Based on the chosen role, the calendar applies the corresponding permissions conditionally.
This approach shows how you could pass the logged in user's role from your authentication system and dynamically configure what actions are allowed in the timeline.
Timeline - Timeline event template
Events can be customized through the renderScheduleEvent option. How the events look are fully up to you. Base event fields along with custom fields can be accessed when writing the rendering function.
The before/after buffers can help you visualise delays or added minutes for tasks. For example travel time for meetings/appointments, check in/check out for flights.
The buffers can be customized through the renderBufferBefore and renderBufferAfter options.
Timeline - Cell customization
Dynamically customize the cell content of the timeline by showing event-related icons, visual indicators, and a quick add button directly in each cell.
This is achieved using the
renderCell
function,
where event data in each cell is used to display icons based on the event, a badge showing total event hours, and a button to quickly add new events.
The add event icon is dynamically added during onCellHoverIn.
An event cap per cell is implemented by reading the event count from onCellHoverIn args and enforcing it in
onEventCreate, blocking event creation by returning false.
This approach helps visualize workload per day and enables quick actions, making scheduling more efficient and user-friendly.
In this demo, cells represent a day. Depending on the resolution, they can also stand for a week, month, or more, while remaining fully customizable. See this configuration demo to try out different timeline resolution settings.
Timeline - Time slot template
Use the renderSlot option for rendering a custom time slot header. Customize how the time slots look and what they show. Utilize properties passed in the slots array.
Timeline - Resource header template
The empty space above the resource list can be customized through the renderResourceHeader function. This a perfect place for filtering or headers in case of a resource grid and everything that helps the users in the context of the timeline.
Timeline - Custom event tooltip
There are several approaches to showing a tooltip when hovering events.
The native tooltip
By default, the calendar shows the browser native tooltip when hovering over the event. This includes the times and title of the event, which does the job most of the times.
For showing a custom text use the tooltip property of the data object. This tooltip is specific to every event.
If you want to hide the native tooltip, you can set the showEventTooltip to false.
Setting the showEventTooltip to false gives room for a fully custom tooltip that can be implemented by using the
onEventHoverIn
and onEventHoverOut
lifecycle events. With the help of the Mobiscroll popup you can show a custom tooltip that holds details, actions applicable to the event it is anchored to.
Timeline - Controlling the row height
The height of the rows is determined by the maximum number of events it houses at any moment, but in some cases this needs to be overridden. The height of a resource row or track can be adjusted in CSS. Let's explore a couple of scenarios.
Timeline - Move, resize & create
Drag & drop is a core feature of the event calendar and it is composed of four sub-features:
- Click to create events - double click to create events. This can be turned off or set to single click
- Drag to create events - tap/click to start creating an event and drag to the desired length
- Move events - grab an event and move it wherever needed
- Resize events - change the length of an event, grab it from either end and resize it
- Delete events - pressing the
DeleteorBackspacekeys on the keyboard will delete the focused event
You have granular control over features through the clickToCreate,
dragToCreate, dragToMove,
dragToResize and eventDelete options, which are false by default.
Use the dragTimeStep option (defaults to 15 minutes) to set the snap resolution of all drag actions.
Events can be marked as fixed by setting their editable property to false. This turns delete, drag & drop move and resize off for the event. The mbsc-event-readonly CSS class will be added to the events. This means if you would like to add opacity, override the mouse cursor or apply any other CSS override, you can add it to this class.
Timeline - Conditional move & resize per event, resource or globally
The drag & drop interactions can be fine-tuned depending on the requirements and situations. Maybe controlled by roles, event types, resources the move and resize can be turned on/off on an event basis, per resource or globally on the instance.
- Events can be fixed in length (cannot be resized) - by setting
dragToResizeoption tofalsethe events cannot be resized. - Events can be fixed in time (cannot be moved) - by setting
dragInTimeoption tofalsethe events cannot be moved in time. Take in consideration thatdragToMovemust be set totrue - Events can be fixed to resource (cannot be moved to another resource) - by setting
dragBetweenResourcesoption tofalsethe events cannot be moved between resources. Take in consideration thatdragToMovemust be set totrue
To control this on a resource an event basis, use the appropriate properties which have precedence over global calendar options.
Timeline - Drag & drop between timelines
There are certain cases when moving the events between calendars can come in handy.
Dragging and dropping events between two timeline instances can be enabled by turning on the
externalDrag and
externalDrop options.
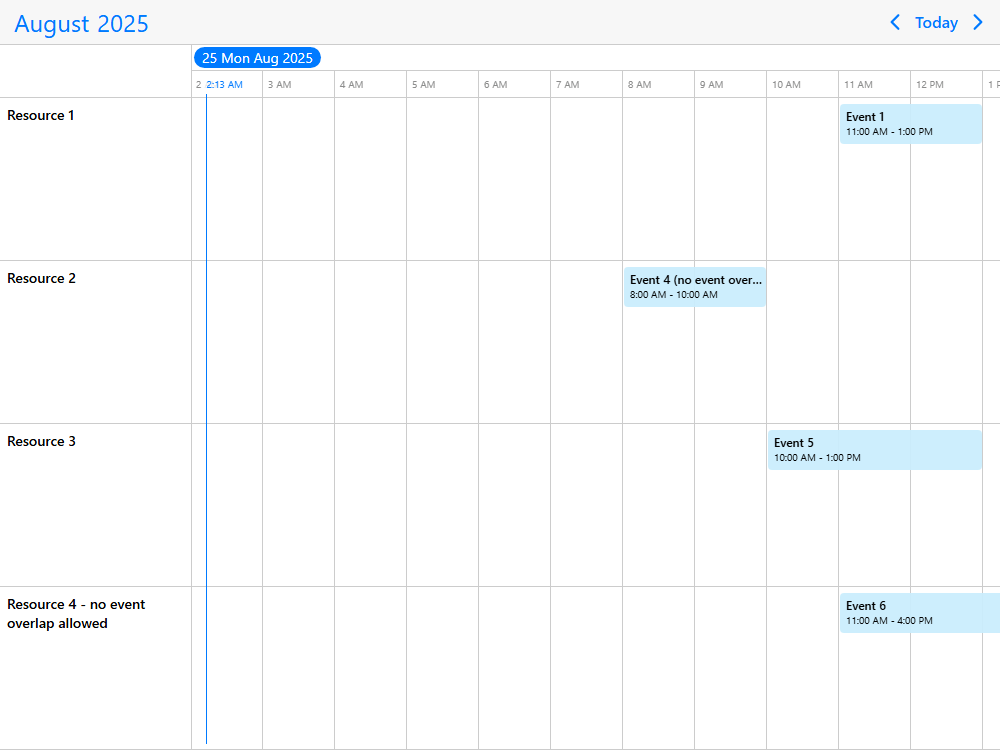
Timeline - Prevent event overlap
Sometimes it is necessary to guarantee that events don't overlap - eg. when scheduling workorders, interacting with a work calendar. You can reject the updates or additions and let the user know about it.
The event overlap can be turned on/off on an event basis, per resource or globally on the instance.
- On an event basis - by setting the
overlapproperty tofalsethe specified event cannot overlap. - Per resource - by setting the
eventOverlapproperty tofalsethe events in the specified resource cannot overlap. - Globally on the instance - by setting
eventOverlapoption tofalseoverlap is disbled globally.
If set to false, the resource and the event settings have precedence over the global calendar eventOverlap option.
Give feedback to the user - optionally, a toast can be displayed to explain why an event cannot be dropped, moved or created. For this we can use the onEventCreateFailed and onEventUpdateFailed lifecycle events.

Timeline - External drag & drop
Dragging events and resources on the Mobiscroll event calendar
Events and resources can be scheduled by dragging and dropping an external item onto the timeline with Mobiscroll draggable.
In order for that to work you will need to have two things set up:
- Enable the timeline to receive external events and/or resources by setting
externalDropand/orexternalResourceDroptotrue. - Initialize the external events or/and resources (containers) as
draggablecomponents.
Use the Draggable component to specify a skeleton event through its dragData option and reference the draggable container in the element option. The dragData accepts a full event definition that will be added to the event calendar on drop. If omitted, a default event will be created.
Working together with SortableJS and Dragula lists
Mobiscroll provides built-in support for two widely used reorderable drag-and-drop list libraries: SortableJS and Dragula. If you are already using any of these libraries to reorder list items, they can be seamlessly integrated with the timeline. This integration enables a smooth workflow where items can be dragged from external lists and scheduled directly onto the calendar.
Events and resources can be created and scheduled by dragging items from third-party lists into the event calendar. To enable this behavior you will need to:
- Allow the timeline to receive external drops by setting
externalDropor/andexternalResourceDroptotrue. - Use the
sortableJsDraggableordragulaDraggableplugins to connect the third-party list with the scheduler. The event data will be read from the dragged element'sdata-drag-dataattribute, or the plugin's options expose aneventDatafunction where the event definition (title, start, end, resource, etc.) can be specified.
You can then handle the calendars lifecycle events such as onEventCreate,
onEventCreated or
onEventCreateFailed to run custom logic (e.g. showing a toast) when
a drop succeeds or fails.
Unscheduling events and resources (or dragging them off a calendar)
Additionally events and resources can be unscheduled by dragging them out from the timeline and dropping them onto an external drop container. To activate this, you will need to:
- Enable the timeline to allow dragging events or resources out by setting
externalDragorexternalResourceDragtotrue. -
Initialize the
dropcontainer.
Use the dropcontainer component and its onItemDrop event to handle dropped events.
Events can also be dropped on another event calendar with externalDrop enabled.
When an event is dropped into an external drop container or another calendar, it will be deleted from the original
calendar and the onEventDelete will be fired.
You can also use the
onEventDragLeave and
onEventDragEnter, and the drop container's
onItemDragEnter and onItemDragLeave
events to provide visual feedback or running custom logic during drag.
Learn more from the external drag & drop documentation.
Unscheduling events or resources to SortableJS and Dragula lists
Dropping events or resources from the Eventcalendar to SortableJS and
Dragula lists is also possible with the sortableJsDraggable and dragulaDraggable plugins.
To enable this behavior you will need to set the following under the options configuration:
- Allow the list to receive external drops by setting
exteralDroptotrue - Use the
onExternalDropcallback to update the content of the third-party list. The function arguments return theafterElement- the list element before which the clone is dropped,container- the list container,dragData- the dragged event data,position- the index where the clone is dropped on the list.
For details, and option lists see the Third-party dragging support section in the documentation
Timeline - Resource grouping & hierarchy
Resources can be fixed to the top through the fixed property of the resource object. The fixed resources
have to be placed before any other resource in the order of resources.
Resources can be placed into collapsible groups that can be collapsed or expanded on load through the collapsed property of the resource object.
Parents have a slightly different styling compared to child elements that spans across the entire timeline.
While the height of the rows are the same for all resources, these can be
customized with CSS, the same way as seen in this example.
The hierarchy can be of multiple levels. Event creation, drag & drop is enabled for parent and child resources alike, that can be turned off through the
eventCreation property of the resource object.
The width of the resource column adjusts dynamically as resources are expanded or collapsed to fit their content. The default increment step can be modified with a CSS rule, without affecting the algorithm's behavior:
.md-resource-grouping-hierarchy .mbsc-timeline-resource-depth-step {
width: 20px;
}
If the step adjustment is not needed and you want to keep the width of the resources column unchanged, you can disable it by setting the value to width: 0;.
Timeline - Resource group summaries
When scheduling across multiple groups of resources it sometimes is helpful to provide summaries and aggregate calculations on a group level. These dynamically calculated values can be presented as custom templated events in resource parent rows.
Whenever new bookings are made, updated or deleted, use the onEventCreated,
onEventUpdated and
onEventDeleted lifecycle events to update the aggregates for their parent resource.
As we are working with variable event heights, make sure to set eventHeight: 'variable'
which can be configured under the view. This is necessary if the actual booked events have a different height than the summary events (for parent resources).
Timeline - Resource reorder with d&d
Resources can be reordered directly through the UI by enabling resourceReorder: true under the timeline settings of the view option.
When enabled, a drag handle icon will appear next to each resource, allowing users to drag and reorder resources.
When a resource is dropped into a new position, the onResourceOrderUpdate lifecycle event is triggered.
To prevent the resource order from being updated, return false in the handler function of this event.
Use the immutableData option to ensure the original data remains unchanged when validating resource positions after a drop.
Timeline - Dynamic resource sort
For advanced resource sorting and ordering calculations, sorting just by resource properties might not be enough. In those situations you can provide a modal or popup that is invoked either from outside of the calendar or from within the calendar header itself and you can get as sophisticated as you have to.
In this example trucks are listed as resources along with the scheduled tours as events. The sort popup that can be invoked from the header through templating allows you to perform calculations based on truck parameters and tour events. Once the calculation options are selected, the resulting metrics are displayed in the resources column, dynamically updating to reflect the results using the renderResource templating option.
Since the tours affect the resource order, on new event creation or reassignment a snackbar is shown with a 3 second timer and a "Sort now" button for an instant order update.
Timeline - Resource properties
The resource data structure for the scheduler is straightforward with a couple of base properties that the component understands and uses to render the UI. Besides the base properties you can add any custom property, like title, job ...
id- This is an id that can be referenced in the eventdataname- The name of the resource that will be printed at the top of the respective columncolor- The color controls the default event color of the resource. Event colors can be specific above this. If the color is omitted the underlying events will inherit the default calendar coloreventCreation- This controls if events can be created or dropped onto this resourcechildren- Array of resource objects which will render as a child of the specified resourcecollapsed- Defines the displayed state of the child resoruce group-
eventDragBetweenResources- Specifies whether the events in the specified resource are movable across resources. If set tofalsehas precedence overdragBetweenResourcesoption of the calendar. -
eventDragInTime- Specifies whether the events in the specified resource are movable in time. If set tofalsehas precedence overdragInTimeoption of the calendar. -
eventResize- Specifies whether the events in the specified resource are resizable. If set tofalsehas precedence overdragToResizeoption of the calendar. -
eventOverlap- Specifies whether the events in the specified resource are allowed to overlap. If set tofalsehas precedence overeventOverlapoption of the calendar. -
fixed- Specifies whether the resource is fixed to the top. If set totrue, the specified resource will stick to the top when scrolling. -
reorder- Specifies whether the resource can be dragged and reordered. If set tofalseand theresourceReorderin view option is enabled , the specified resource cannot be dragged and reordered.
Timeline - Show details on resource hover
Displaying information in a tooltip can come in handy when space is tight but information matters.
When hovering over a resource cell, the onResourceHoverIn
and onResourceHoverOut
lifecycle events are triggered, which can be used to show/hide rich tooltips.
Information and actions shown here won't clutter the main view, keep the timeline clean while still giving quick access to content that helps.
Timeline - Event properties
The event data structure for the timeline is straightforward with a couple of base properties that the component understands and uses to render the UI. Besides the base properties you can add any custom property, like location, description ...
id- A unique ID for the event. If not specified a unique id will be generatedtitle- Defines the event text. This can be plaintext or HTMLtooltip- Defines the text for the tooltip which appears on mouse hover. If not specified, it will show the title and the start/end times of the event.color- Defines the event colorstart- Sets the start date and time for the event. It can be a js date object, ISO date string or moment.js object. Learn about date formatsend- Sets the end date and time for the event. The same formats are supported as forstartallDay- Configures the event as a full-day eventrecurring- Configures the recurring rules for the event. Learn about recurring eventsrecurringException- Represents the exceptions of a recurring event, when specific dates need to be skipped from the rule.recurringExceptionRule- Represents the exception rule of a recurring event, when recurring dates need to be skipped from the rule.resource- Links the event to one or more resources. Expects a list of IDs from theresourcesarrayslot- Links the event to a slot. Expects an ID from theslotsarraytimezone- The timezone where the event takes place. If specified, it takes precedence over the calendar's specifieddataTimezone.-
dragBetweenResources- Specifies whether the event is movable across resources. If set tofalsehas precedence overeventDragBetweenResourcesproperty inresourcesand thedragBetweenResourcesoption of the calendar. -
dragInTime- Specifies whether the event is movable in time. If set tofalsehas precedence overeventDragInTimeproperty inresourcesand thedragInTimeoption of the calendar. -
resize- Specifies whether the event is resizable. If set tofalsehas precedence overeventResizeproperty inresourcesand thedragToResizeoption of the calendar. -
overlap- Specifies whether overlap is allowed on the event. If set tofalsehas precedence overeventOverlapproperty inresourcesand theeventOverlapoption of the calendar. editable- Denotes if the event is editable. If setfalse, the event cannot be dragged, resized or deleted even if globally enabledcssClass- A custom css class for the event. Useful for quick styling adjustments of the event container.-
bufferBefore- Defines a buffer time in minutes that will be rendered before the start of the event. This buffer area can help you visualise delays or added minutes for tasks. For example travel time for meetings/appointments, check in before a flight. -
bufferAfter- Defines a buffer time in minutes that will be rendered after the end of the event. This buffer area can help you visualise delays or added minutes for tasks. For example travel time after meetings/appointments, check out after flights, inspection, cleaning after certain tasks. order- Specifies the order of the event in the event array. Has precedence over the default ordering rules.
Timeline - Event connections
Link events together, show dependency or event sequence through the
connections option.
Pass an array of connection objects where you can specify:
from- The ID of the event where the connection startsto- The ID of the event where the connection endscolor- Defines the color of the connection-
arrow- Defines the arrow style of the connection. Can be:'from'- The arrow points to the starting event'to'- The arrow points to the ending event'bidirectional'- The arrow points to both eventsfalse- No arrow is displayed
-
type- Defines the type of the connection. Can be:'fs'- finish-to-start: connects the finish of the starting event with the start of the ending event'sf'- start-to-finish: connects the start of the starting event with the finish of the ending event'ss'- start-to-start: connects the events' start times'ff'- finish-to-finish: connects the events' finish times
-
cssClassA custom css class to the connection SVG paths. E.g. if you want to render a dashed line in some cases or add hover effects, you can do it through a customcssClass
Timeline - Supported date formats
Understanding how to work with dates inside the timeline is essential.
You can pass to the data, marked, colors and labels in four different formats.
The timeline can work with Javascript date objects, ISO strings and Moment.js objects.
Timeline - Recurrence rules
Configure daily, weekly, monthly and yearly recurring events. On top of setting up recurrence, you can exclude specific and recurring days. This is especially useful in cases when a single occurrence of an event is deleted or is moved to a different time.
You can pass the recurrence rule in the recurring property of the event as an object or a string in RRULE format. Learn about the event data structure and where to place the recurring rules.
Use the configurator to experiment, build strings and objects that you can grab and use.
Timeline - Loading inline data
What is a timeline without any events in it? To populate it with events all you have to do is pass the event array to the data option.
In a real-world scenario you would probably load the events from a remote resource or event better, load them on demand. However the point of this example is to understand how easy it is to add events to the timeline.
Timeline - Events from remote API
The timeline can be populated by passing an array to the data option, that you can construct either inline or by getting it from a remote API. The important thing to remember is that events need to be in a format that the timeline understands.
Timeline - Loading events on demand
The timeline supports remote and local data sources. Besides that, events can be populated on initialization or loaded on demand.
Getting the events in real time as the user navigates improves load performance and always serves the most recent data.
Use the onPageLoading lifecycle event to load the data runtime. You can learn about lifecycle events and places where to drop logic to customize the experience.
Timeline - Loading events on scroll
The timeline view is virtualized which means that the markup is being generated and maintained on the fly. Navigating both vertically and horizontally through scrolling fires
the onVirtualLoading lifecycle event which can
be used to load the data on scroll rather than load everything on initial page rendering.
This dramatically improves performance in case of a large event count since not all data is loaded in memory from start.
Timeline - Loading resources on demand
The resources can be populated on initialization or in case of a bigger hierarchy, the more efficient way is to load the child resources and their events on demand.
Getting the resources and the events in real time as the user navigates improves load performance.
Use the onResourceExpand lifecycle event to load the data runtime. You can learn about lifecycle events and places where to drop logic to customize the experience.
Timeline - Loading resources on scroll
The timeline view is virtualized which means that the markup is being generated and maintained on the fly. Navigating both vertically and horizontally through scrolling fires
the onVirtualLoading lifecycle event which can
be used to load the data on scroll rather than load everything on initial page rendering.
This dramatically improves performance in case of a large event and resource count since not all data is loaded in memory from start.
Timeline - Working with large data sets
The timeline supports virtual horizontal and vertical scrolling. The view virtualization makes it possible to work with many resources across long date ranges.
The following examples shows that navigating 200 resources across a whole year with 10000 events won't pose any problems for the browser neither on mobile or desktop.
View virtualization is always enabled and doesn't need to be turned on explicitly.
Timeline - Sync events to google calendar
The event calendar comes with third party calendar integration support through the integration plugin. This needs to be added to the download package or installed separately from a dedicated NPM package.
It includes everything you need to authenticate your users, get their Google calendars and provides functions for CRUD operations. It takes care of loading the events and converts them to the required format so that they can be displayed on the Mobiscroll calendar separately or mixed with other calendars and events.
Customizing the interaction, event workflows, whether the events are read-only is up to you. In this live demo, the different calendars are handled as resources and have their own timeline rows. You can manipulate events in the desired calendars, while read-only calendars are greyed out.
Timeline - Sync events to outlook calendar
The event calendar comes with third party calendar integration support through the integration plugin. This needs to be added to the download package or installed separately from a dedicated NPM package.
It includes everything you need to authenticate your users, get their Outlook calendars and provides functions for CRUD operations. It takes care of loading the events and converts them to the required format so that they can be displayed on the Mobiscroll calendar separately or mixed with other calendars and events.
Customizing the interaction, event workflows, whether the events are read-only is up to you. In this live demo, the different calendars are handled as resources and have their own timeline rows. You can manipulate events in the desired calendars, while read-only calendars are greyed out.
Timeline - Load events from public google calendar
Event data can be loaded from remote sources, like public google calendars. Through the integration plugin you can easily show events that are available in a public calendar. The integration plugin needs to be added to the download package or installed separately from a dedicated NPM package.
You will just need the CALENDAR_ID and an apiKey from google and you should be ready to roll.
In this example you can see how multiple public holiday calendars are loaded as separate resources into the timeline.
Public calendars are read-only. If you are interested in syncing private google calendars with read/write/delete access, check out this example.
Timeline - Add/edit/delete events
Drag to create and click to create is enabled. Events can be created by dragging or with double clicks. As soon as the initial position is confirmed, a temporary event is created and a custom edit dialog is shown for refinement. On cancel the temporary event will be removed and on confirmation the event will stay in the calendar.
Drag to resize and drag to move is enabled. Events can be reordered and resized. In addition to that, clicking on the event will open a custom dialog that enables editing the various properties.
Delete can be implemented inside the edit dialog with a button. It's just a matter of removing it from the data object. If a dialog is not shown on click, focused events can be deleted with the backspace and delete keys.
Timeline - Disable past event creation
Sometimes we don't want users to be able to create events in the past or to alter past events. This might be role based in some cases or applied in general to the calendar.
To disable past event creation and manipulation, a couple of things need to be handled:
- Invalidate dates that are before today - this takes care of validating event drop and event creation on past dates
- Mark past events as fixed - to do this, set the
editableproperty of the event object tofalsefor the events that should remain fixed -
Handle past occurrences of recurring events - recurring events are loaded as a single event and the occurrences are generated by the timeline. Moving the past occurrences need to be handled in the
onEventUpdateandonEventCreatelifecycle events -
Give feedback to the user - optionally, a toast can be displayed to give feedback to the user why an event cannot be dropped, moved and created in the past. For this we can use the
onEventCreateFailedandonEventUpdateFailedlifecycle events
Timeline - Multiple select & bulk operations
Multiple event selection can be turned on with the selectMultipleEvents option. Selecting multiple events can be done through user interaction with CTRL/SHIFT/CMD + click or programmatically eg. click of a button or 'select all' checkbox.
Bulk operations like delete, update can be applied the selected events. Things like deleting with the backspace or delete buttons work out of the box but custom actions can be also applied. The selection can be easily retrieved and updated with the getSelectedEvents and setSelectedEvents method.
Custom actions can be performed with external buttons or with context menu activated on right-click.
Timeline - CSS class for colors and invalids
Besides customizing the background color
of cells and
setting up invalid/blocked out times
you can customize how these blocks and disabled times look by passing a cssClass to the
colors and
invalid array elements.
The output could be a custom pattern, custom styling for the labels or anything that you'd like to render as the background. This a great way for adding special meaning to certain days and time ranges.
Timeline - Theming capabilities
The look and feel of the timeline can be deeply customized. There are four levels of customization:
- Base themes: Choose between iOS, Material and Windows.
- Light or dark: Every theme has a
lightanddarkvariant. Setting thethemeVariantto'auto'will switch based on system settings. - Custom themes: Use the theme builder to customize the colors and make it match your brand.
- Custom CSS: If you need further customization, the sky is the limit with CSS overrides.
You can also see how every example looks by changing the theme from the header.
Timeline - Resource background and styling
Easily highlight rows by adding a simple background color or craft a more specific look with the cssClass property of the resources data.
The output could be a custom background to individual rows and it can be used for multiple purposes. For example:
- Changing the background color for parent and child resources, like different color for different levels.
- Different styling for certain rows, like thicker border acting as separator.
- Resource selection, where the selected resource has a different background.
- Setting different backgrounds for the resource titles/grid rows/sidebar
Timeline - Calendar systems
The timeline supports multiple calendar systems. You can control it with the calendarSystem setting, and it supports the following options:
- Gregorian - it is included by default
- Jalali - it is the default system of the Persian calendar and is included within the Farsi language pack
- Hijri - it is included in the Arabic language pack
Timeline - Lifecycle events
The timeline ships with different hooks for deep customization. Events are triggered through the lifecycle of the component where you can tie in custom functionality and code.
While users interact with the UI events like
onEventClick, onInit, onSelectedDateChange
... will be triggered.
Timeline - Localization
The components are fully localized. In case of the timeline this covers date and time format, button copy, rtl and more. You can see how each example shows up by clicking on the small flag icon or checking the examples below.
Timeline - RTL mode
RTL support is built in and can be explicitly controlled through the rtl option. If not set, it is inherited from the locale settings.
Looking for something you didn't see or have a sales question?
Ask us about it, we're here to help.