Modern Javascript scheduler with configurable daily & weekly time grid
Use it in responsive mobile & desktop web apps wherever Javascript runs.
- Week, month & year views
- Built in drag & drop
- CRUD operations
- Day, week, work-week views
- Resource support
- Templating
- Customizable day, week, month views
- Built in resources
- Event D&D with CRUD operations
- Daily, monthly, yearly event list
- Combine with week calendar
- Templating
The scheduler features a time grid - vertically scrollable daily, weekly, monthly and custom views with built in resource support, templating and drag & drop.
The four views - scheduler, calendar, timeline, agenda - can be combined to create the perfect user experience on mobile, desktop and on everything in-between.
The capabilities like recurring events, all-day, multi-day events, responsiveness, multiple timezones are supported by all views.
As part of Event calendar and scheduler it can be picked up with the Scheduling & calendaring and Complete licenses.
Scheduler - Mobile daily schedule
View daily schedules with a fixed week view at the top and a scrollable schedule for the day. The week view is optional and can be turned off.
All-day events are fixed at the top below the header and calendar.
The dates can be quickly navigated by clicking on the month & year indicator.
Scheduler - Desktop daily schedule
Daily schedules can be displayed on large screens as well as small screens.
All-day events are fixed at the top below the header and calendar, while the schedule view is scrollable.
The dates can be quickly navigated by clicking on the month & year indicator.
Scheduler - Mobile weekly schedule
A full week can be rendered on small screens if needed. The header with the days of the week fixed at the top while the schedule is scrollable.
The screen can easily become crowded so it might be a good idea to think in a responsive implementation - daily schedule on small screens and weekly schedule on bigger screens.
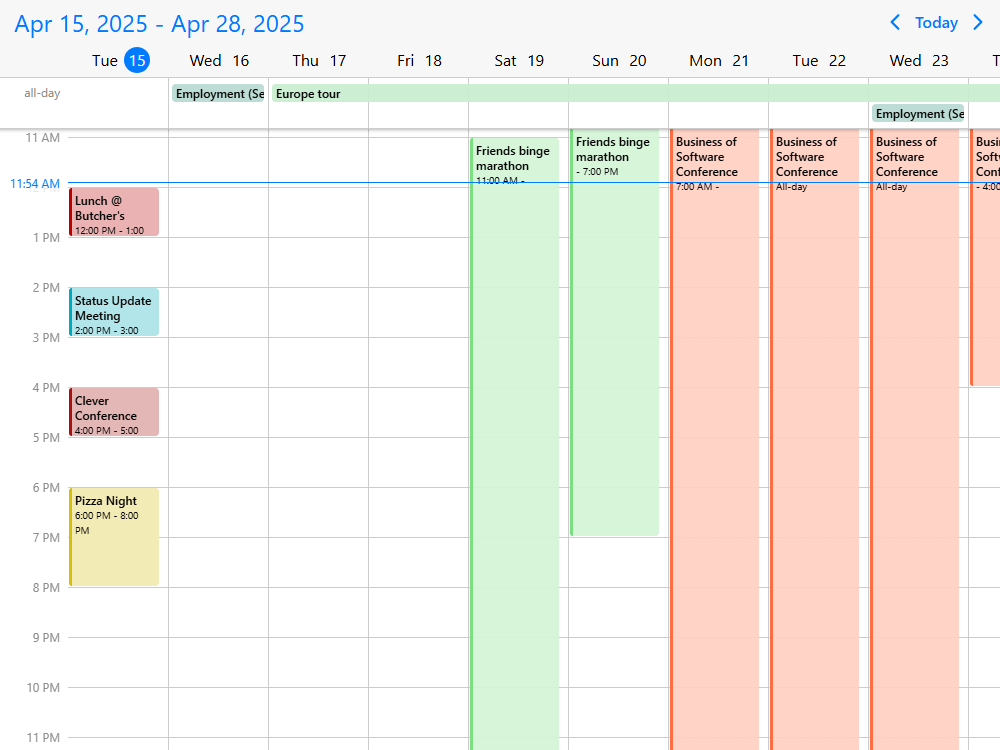
Scheduler - Desktop weekly schedule
Render a full weeks worth of schedule on the screen. The header with days of the week remains planted at the top while the grid with the hours of the week and scheduled events is scrollable.
The current hour is displayed so that upcoming events can be spotted easily.
Scheduler - Responsive behavior
The scheduler is fully responsive, it adapts to the available space and fills the screen to look good everywhere.
Use the responsive option to configure how the scheduler behaves on different sized screens. You can set it up as a daily schedule view on small screens and a weekly schedule on bigger screens.
The responsive option is equipped with five breakpoints - xsmall, small, medium, large, xlarge - and custom values can be added for a perfect fine-tune.
Scheduler - Control the column width
Customize the width of scheduler columns using the .mbsc-schedule-col-width CSS class. This allows you to define fixed or dynamic column widths to fit your layout needs.
When using resources, the defined width is applied to resource columns. If no resources are present, it applies to day columns instead.
Scheduler - Print mode
The scheduler includes print optimized styling through the print add-on. This needs to be added to the download package or installed separately from a dedicated NPM package.
Print styling is applied when someone prints the page that contains the scheduler. In addition to that, you can call the print method on the instance which grabs only the markup of the scheduler, places it onto a temporary page and calls the browsers printing function. This is especially useful when you want to add a button to only print the scheduler rather than the whole page.
Besides printing, PDF export is possible through the print dialog of the browser.
Scheduler - Work calendar
Customize the scheduler by not only disabling certain hours but hide them through setting the startTime and endTime properties of the view.schedule option. Quikcly set up a work calendar that goes from Monday through Friday with the startDay and endDay properties and renders the schedule from 8AM to 6PM.
You can easily add breaks - like a "Lunch break" - or disable times with the invalid option.
Scheduler - Doctor’s appointment
The scheduler can be set up for scheduling/unscheduling booked appointments. Simply set up a daily schedule view with multiple resources representing dentists or doctors. Next to the calendar you can render a list of unscheduled appointments.
Enabling advanced validation and combining that with the drag & drop between the calendar and external list on a resource to resource basis you got a pretty nice working base for appointment scheduling that can be further customized.
Scheduler - Availability planner & appointment manager
You can tailor the scheduler to show availability per doctor using visual indicators in each column. Availability is marked with a green status track on the left side of each doctor's column, making open slots easy to spot and supporting quick scheduling decisions.
To create the visual indicator, we added extra resource columns with a narrow width, styled using a custom CSS class set via the cssClass property in the resource data.
The availability track is shown using events placed on these columns, with their content hidden via renderScheduleEvent option and resized responsively based on the narrow resource column width.
Time ranges outside each doctor's working hours are disabled to reflect their actual schedule.
Scheduler - Custom range view
The scheduler comes with built-in support for day, week and month views. For those situations where a custom range makes more sense, it is possible to override the calendar navigation component with a range picker.
The calendar header can be easily customized and a two-way synchronization needs to be kept between the scheduler and range picker.

Scheduler - Set event stack size
The scheduler renders all concurrent (overlapping) events by default, and the available horizontal space will be divided between them. When there are a lot of concurrent events, displaying all of them isn't always helpful.
A maximum number of concurrent events can be set by passing a number to the maxEventStack
property of the view.schedule option.
Alternatively maxEventStack: 'auto' can also be set, in this case the value will be determined automatically,
based on the available horizontal space.
It's poosible to also set a minimum event width, using the minEvenWidth property of the view.schedule option.
If not specified, it defaults to 50px;
Scheduler - Customize view range
The scheduler has three types: day, week and month. Use the size property of the configuration object to set the length of the range.
Multiples of days, weeks and months are supported. The reference date, controlled through the refDate option, is today by default, but it can be set to any date, like the first day of the month, or the first day of the year. The refDate serves as the start of the reference range. From that point on you can navigate forward and backward.
A couple of examples:
- Rolling two weeks - use
type: 'day'andsize: 14 - Rolling ten days - use
type: 'day'andsize: 10 - Two weeks (starting with Sun/Mon) - use
type: 'week'andsize: 2 - Quarter view, starting from January - use
type: 'month'andsize: 3withrefDate: '2021-01-01' - Rolling three months - use
type: 'month'andsize: 3 - Year view - use
type: 'month'andsize: 12withrefDate: '2021-01-01'
Scheduler - Show/hide all-day events
Hide the all-day events section of the scheduler by setting the allDay property under the view.schedule option.
Scheduler - Colored backgrounds
Color the background of entire days or time ranges with the colors option.
You can specify backgrounds as exact dates, ranges or set up recurring rules.
The recurring object works the same way as for the events.
Optionally, you can specify a title as well, which will be displayed on the colored block.
Use the onPageLoading lifecycle event to color backgrounds runtime. You can learn about lifecycle events and places where to drop logic to customize the experience.
Scheduler - Switching views
Dynamically switch views within one instance. Use a UI control to let users do the switching or do it programmatically.
The example features a month view with events as labels, a weekly schedule view, a daily schedule and a weekly agenda.
Use the setOptions method to dynamically change the settings.
Scheduler - Visible hours and days
Customize the visible days and hours along with the scale of the time grid through the schedule object under the view option. You can control the days to display (eg. Weekdays), the visible time range (eg. 8AM to 6PM), set the time scale (eg. 30 minutes) and set the labels shown (eg. every 15 minutes).
- Specify the first and last day - Use the
startDayandendDayproperties - Set the visible time range - Use the
startTimeandendTimeproperties - Control the visibility of empty columns - Use the
hideEmptyColumnsproperty - Control the visibility of fully invalid columns - Use the
hideInvalidColumnsproperty - Control the granularity of the time grid - Use the
timeCellStepandtimeLabelStepproperties
Scheduler - Timezones
The event calendar works with local times by default, but ships with support for changing the timezone. The conversions and correct output relies on either of the two external libraries: luxon or moment-timezone. For installing and using these libraries check out this guide.
There are two angles regarding timezones:
-
dataTimezone- the calendar expects this format and returns this format. It is'local'by default if the date-times don't contain any timezone information. It can be set globally on the calendar using thedataTimezoneoption, or specifically for the event using thetimezoneproperty of the event data. displayTimezone- the calendar displays the events in this timezone. The date-times will be converted from thedataTimezoneand displayed accordingly. It is'local'by default
Scheduler - Event buffer
Use the bufferBefore and bufferAfter to add buffer times that will be rendered before and after the event.
These areas can help you visualize delays or added minutes for tasks. Here are some examples:
- Travel time for meetings, appointments, work orders
- Check in and check out times around flights
- Loading/unloading for bus/truck
- Cleaning, inspection, maintenance work that happen on a recurring basis
Scheduler - Switching timezones
If the context requires users being able to change the timezone on the fly, you can add a custom dropdown with the desired timezones to the event calendar header. This can be of course placed externally to the calendar as well, eg. setting page.
Set the timezone of the incoming data through the dataTimezone - eg. 'utc', and set the display timezone through the displayTimezone - eg. 'America/Los_Angeles'
Scheduler - Custom event order
The rendering engine uses the following two concepts to determine how the events are rendered:
- Event data order
- Event layout
- All-day events are placed at the top
- Non-all-day events follow, sorted by their start times
- Events with the same start time are ordered alphabetically by their title
- The first event is placed in the first position of the event column
- If two or more events overlap in their start/end times, the later event is placed in the next event column, positioned after to the previous event
- If a subsequent event does not overlap with any already added events, it is placed back in the first event column
- This process continues until all events are positioned within their respective columns
The order property of the event data can be used to override the default ordering. The order property takes precedence over the default rules. If two events have the same order value, the default rules apply. For a more advanced order logic, the eventOrder option can be used which expects a function that compares two events and returns an order (-1 or 1).
Scheduler - Display time for multiple timezones
When operating across multiple timezones, coordinating resources and getting people on the same page is a challenge. It helps if events can be seen across these timezones.
Use the timezones property of the view.schedule option and set the timezone tracks with custom labels. The order of the tracks is determined by the order they are added to the array.
Scheduler - Custom event tooltip
There are several approaches to showing a tooltip when hovering events.
The native tooltip
By default, the calendar shows the browser native tooltip when hovering over the event. This includes the times and title of the event, which does the job most of the times.
For showing a custom text use the tooltip property of the data object. This tooltip is specific to every event.
If you want to hide the native tooltip, you can set the showEventTooltip to false.
Setting the showEventTooltip to false gives room for a fully custom tooltip that can be implemented by using the
onEventHoverIn and onEventHoverOut
lifecycle events. With the help of the Mobiscroll popup you can show a custom tooltip that holds details, actions applicable to the event it is anchored to.
Scheduler - Event customization
Above the built in rendering mode you can either customize the full event or just the content of the event. If we break up the event into pieces there are six fields that we are interested in:
- The event
startandendtime - Whether it is an
allDayevent or not - The event
color - The event
title bufferBeforebufferAfter
The scheduler takes care of positioning the event container and everything else is your responsibility. You will have to place and provide styling to all event fields. Beside the ones mentioned above you'll be able to render other custom fields, like description, location, participants ... and add buttons, custom interactions.
Pass a custom rendering function to the renderScheduleEvent option. All original event fields along with computed fields like isMultiDay, lastDay can be reached inside the function.
The before/after buffers can help you visualise delays or added minutes for tasks. For example travel time for meetings/appointments, check in/check out for flights.
The buffers can be customized through the renderBufferBefore and renderBufferAfter options.
Scheduler - Date header template
Customize the date headers of the scheduler by adding relevant content, labels or completely change how they look. Use the renderDay option for rendering a custom date header.
Scheduler - Resource template
Use the renderResource option for rendering a custom resource header. Customize how the resource headers look and what they show. Utilize properties passed in the resources array.
Scheduler - Cell customization
Events appear over scheduler cells, which provide a great background layer for information.
They can be disabled, styled with colored backgrounds, or used to present rich content.
Cell content in the scheduler can be customized using the
renderCell option. The callback receives cell data such as the date, resource, and overlapping events in the cell.
This lets you add custom content like icons or badges to cells based on their data. It's useful for showing holidays, availability, or statuses.
Cells can be hourly, 30 minute long, or however it is setup using the
timeCellStep option.
Scheduler - Customizing the header
You can customize how the header of the scheduler looks and how the components are arranged. Besides that you can also add custom functionality, like a segmented control that lets people switch between scheduler and calendar.
Use the renderHeader option for passing a custom header layout. There are predefined components - shorthands if you will - that can be used to assemble the header:
-
Navigation component -
<div mbsc-calendar-nav></div>. Use the.md-header-filter-controlsCSS class for custom overrides. -
Today button -
<button mbsc-calendar-today></button>. Use the.md-header-filter-todayCSS class for custom overrides. -
Previous month button -
<button mbsc-calendar-prev></button>. Use the.md-header-filter-prevCSS class for custom overrides. -
Next month button -
<button mbsc-calendar-next></button>. Use the.md-header-filter-nextCSS class for custom overrides.
For changing the order the controls are laid out, you only need to set up the
renderHeader.
This example sets a consistent order and layout across all themes and shows a custom control at the far right end.
For a custom order on a theme to theme basis, you will need to use a little CSS. Flex layout makes reordering easy. It's just a matter of setting the order in CSS. For material use the .mbsc-material, for windows the .mbsc-windows prefix and for iOS it is .mbsc-ios class. Eg.:
.mbsc-material .md-header-filter-prev { order: 1; }
.mbsc-material .md-header-filter-next { order: 2; }
.mbsc-material .md-header-filter-controls { order: 3; }
.mbsc-material .md-header-filter-today { order: 4; }Scheduler - Move, resize & create
Drag & drop is a core feature of the event calendar and it is composed of four sub-features:
- Click to create events - double click to create events. This can be turned off or set to single click
- Drag to create events - tap/click to start creating an event and drag to the desired length
- Move events - grab an event and move it wherever needed
- Resize events - change the length of an event, grab it from either end and resize it
- Delete events - pressing the
DeleteorBackspacekeys on the keyboard will delete the focused event
You have granular control over features through the clickToCreate,
dragToCreate, dragToMove,
dragToResize and eventDelete options, which are false by default.
Use the dragTimeStep option (defaults to 15 minutes) to set the snap resolution of all drag actions.
Events can be marked as fixed by setting their editable property to false. This turns delete, drag & drop move and resize off for the event. The mbsc-event-readonly CSS class will be added to the events. This means if you would like to add opacity, override the mouse cursor or apply any other CSS override, you can add it to this class.
Scheduler - Conditional move & resize per event, resource or globally
The drag & drop interactions can be fine-tuned depending on the requirements and situations. Maybe controlled by roles, event types, resources the move and resize can be turned on/off on an event basis, per resource or globally on the instance.
- Events can be fixed in length (cannot be resized) - by setting
dragToResizeoption tofalsethe events cannot be resized. - Events can be fixed in time (cannot be moved) - by setting
dragInTimeoption tofalsethe events cannot be moved in time. Take in consideration thatdragToMovemust be set totrue - Events can be fixed to resource (cannot be moved to another resource) - by setting
dragBetweenResourcesoption tofalsethe events cannot be moved between resources. Take in consideration thatdragToMovemust be set totrue
To control this on a resource an event basis, use the appropriate properties which have precedence over global calendar options.
Scheduler - Drag & drop between schedulers
There are certain cases when moving the events between calendars can come in handy.
Dragging and dropping events between two scheduler instances can be enabled by turning on the
externalDrag and
externalDrop options.
Scheduler - Blocked out times
Entire days and time ranges can be blocked out to manage event creation and editing more efficiently.
To disable specific times, ranges, days or recurring days and times you can pass an array to the invalid option. A couple of examples:
- To disable weekends, use the recurring object -
recurring: { repeat: 'weekly', weekDays: 'SA,SU' } - Lunch break between 12 PM and 1 PM with
title-{ start: "12:00", end: "13:00", title: 'Lunch break', recurring: { repeat: 'weekly', weekDays: 'MO,TU,WE,TH,FR' }
When dragging events onto disabled days or time-slots, they will automatically be denied and
onEventCreateFailed/
onEventUpdateFailed
events will be triggered, from which custom logic can be executed to show a toast or maybe a modal for data correction.
The built-in logic of how the calendar handles validation on user interaction can be controlled through the
invalidateEvent option:
'strict'- Strict being the default, no event overlap is allowed with invalid ranges.'start-end'- With start-end validation the calendar checks if the start or end of the event coincides with any invalid range. Other overlaps are allowed.
If you're interested in invalids for a given range (including recurring occurrences), you can use the getInvalids function.
Scheduler - Prevent event overlap
Sometimes it is necessary to guarantee that events don't overlap - eg. when scheduling workorders, interacting with a work calendar. You can reject the updates or additions and let the user know about it.
The event overlap can be turned on/off on an event basis, per resource or globally on the instance.
- On an event basis - by setting the
overlapproperty tofalsethe specified event cannot overlap. - Per resource - by setting the
eventOverlapproperty tofalsethe events in the specified resource cannot overlap. - Globally on the instance - by setting
eventOverlapoption tofalseoverlap is disbled globally.
If set to false, the resource and the event settings have precedence over the global calendar eventOverlap option.
Give feedback to the user - optionally, a toast can be displayed to explain why an event cannot be dropped, moved or created. For this we can use the onEventCreateFailed and onEventUpdateFailed lifecycle events.
Scheduler - External drag & drop
Dragging events on the Mobiscroll event calendar
Events can be scheduled by dragging and dropping an external item onto the scheduler with Mobiscroll draggable.
In order for that to work you will need to have two things set up:
- Enable the scheduler to receive external events by setting
externalDroptotrue. - Initialize the external events (containers) as
draggablecomponents.
Set up a container as draggable with the mbsc-draggable attribute. Pass a skeleton event definition through the data-drag-data attribute as a stringified json object. This will be added to the event calendar on drop. If omitted, a default event will be created. For a more programmatic approach you might want to use the component initialization where the draggable is initialized in js code and the dragData can be passed as an object.
Working together with SortableJS and Dragula lists
Mobiscroll provides built-in support for two widely used reorderable drag-and-drop list libraries: SortableJS and Dragula. If you are already using any of these libraries to reorder list items, they can be seamlessly integrated with the scheduler. This integration enables a smooth workflow where items can be dragged from external lists and scheduled directly onto the calendar.
Events can be created and scheduled by dragging items from third-party lists into the event calendar. To enable this behavior you will need to:
- Allow the scheduler to receive external drops by setting
externalDrop. - Use the
sortableJsDraggableordragulaDraggableplugins to connect the third-party list with the scheduler. The event data will be read from the dragged element'sdata-drag-dataattribute, or the plugin's options expose aneventDatafunction where the event definition (title, start, end, resource, etc.) can be specified.
You can then handle the calendars lifecycle events such as onEventCreate,
onEventCreated or
onEventCreateFailed to run custom logic (e.g. showing a toast) when
a drop succeeds or fails.
Unscheduling events (or dragging them off a calendar)
Additionally events can be unscheduled by dragging them out from the scheduler and dropping them onto an external drop container. To activate this, you will need to:
- Enable the scheduler to allow dragging events out by setting
externalDragtotrue. -
Initialize the
dropcontainer.
Use the dropcontainer component and its onItemDrop event to handle dropped events.
Events can also be dropped on another event calendar with externalDrop enabled.
When an event is dropped into an external drop container or another calendar, it will be deleted from the original
calendar and the onEventDelete will be fired.
You can also use the
onEventDragLeave and
onEventDragEnter, and the drop container's
onItemDragEnter and onItemDragLeave
events to provide visual feedback or running custom logic during drag.
Learn more from the external drag & drop documentation.
Unscheduling events to SortableJS and Dragula lists
Dropping events from the Eventcalendar to SortableJS and
Dragula lists is also possible with the sortableJsDraggable
and dragulaDraggable plugins. To enable this behavior you will need to set the following under the options configuration:
- Allow the list to receive external drops by setting
exteralDroptotrue - Use the
onExternalDropcallback to update the content of the third-party list. The function arguments return theafterElement- the list element before which the clone is dropped,container- the list container,dragData- the dragged event data,position- the index where the clone is dropped on the list.
For details, and option lists see the Third-party dragging support section in the documentation
Scheduler - External d&d presets
Use external draggable events to create preset tasks that people can quickly copy and spawn events from. A great example is an auto repair shop where among others, mechanics have to perform the same predefined tasks.
Print a list of predefined tasks and initialize them as draggable elements. Enable externalDrop for the scheduler and set up the predefined event skeletons for the draggable component.
Whenever there is more information to be captured, like detailed task notes, customer information, the name of the technician... you can trigger a popup with the task form in the onEventCreate lifecycle event. For failed drops (trying to schedule a task during lunch breaks or weekends) the onEventCreateFailed event will be triggered.
Scheduler - Multiple resources
The scheduler can handle multiple resources inside a single instance. Pass the resource list to the resources option with an id, name, color and eventCreation.
id- This is an id that can be referenced in the eventdataname- The name of the resource that will be printed at the top of the respective columncolor- The color controls the default event color of the resource. Event colors can be specific above this. If the color is omitted the underlying events will inherit the default calendar coloreventCreation- This controls if events can be created or dropped onto this resource
The initial order in which the resources appear follows the order of the array passed to the component.
Events can be shared between resources and it is possible to move events between resources. The move is handled automatically however you can block it if moving an event from one resource to the other is prohibited. Learn about lifecycle event hooks.
Scheduler - Resource grouping
Resources show up in the header of the calendar as the primary group and below them are the days. This can be switched up through the groupBy option that expects 'resource' or 'day'.
Combined with the day and week-view you can help people quickly find what they are looking for. Learn how to add an integrated segmented control to the header.
Scheduler - Show/hide resources
Resources can be dynamically turned on and off. This will show or hide the resource and can be done runtime the same way as for any other calendar option.
Scheduler - Variable resource width
When resource content varies, fixed widths might not work well. To handle this, you can define a few preset width classes in CSS,
and assign them conditionally using the cssClass property in the resource data based on the content.
This approach lets you adapt the layout dynamically and ensure each resource column has the right width for its content.
Scheduler - Resource properties
The resource data structure for the scheduler is straightforward with a couple of base properties that the component understands and uses to render the UI. Besides the base properties you can add any custom property, like title, job ...
id- This is an id that can be referenced in the eventdataname- The name of the resource that will be printed at the top of the respective columncolor- The color controls the default event color of the resource. Event colors can be specific above this. If the color is omitted the underlying events will inherit the default calendar coloreventCreation- This controls if events can be created or dropped onto this resource-
eventDragBetweenResources- Specifies whether the events in the specified resource are movable across resources. If set tofalsehas precedence overdragBetweenResourcesoption of the calendar. -
eventDragInTime- Specifies whether the events in the specified resource are movable in time. If set tofalsehas precedence overdragInTimeoption of the calendar. -
eventResize- Specifies whether the events in the specified resource are resizable. If set tofalsehas precedence overdragToResizeoption of the calendar. -
eventOverlap- Specifies whether the events in the specified resource are allowed to overlap. If set tofalsehas precedence overeventOverlapoption of the calendar.
Scheduler - Hide unavailable resources
The scheduler can automatically hide non-working resource columns using the hideInvalidColumns property of
view option.
The calendar is set to a weekly view (Monday to Friday, 8:00–20:00) and displays multiple doctors as resources, each with unique working days. Recurring invalids are used to mark specific weekdays when a doctor is unavailable, while static invalids indicate individual days off. As a result, only the columns for resources who are working on a given day are shown, making the schedule cleaner and easier to read. This approach is ideal for managing staff with varying shifts and availability.
Scheduler - Event properties
The event data structure for the scheduler is straightforward with a couple of base properties that the component understands and uses to render the UI. Besides the base properties you can add any custom property, like location, description ...
id- A unique ID for the event. If not specified a unique id will be generatedtitle- Defines the event text. This can be plaintext or HTMLtooltip- Defines the text for the tooltip which appears on mouse hover. If not specified, it will show the title and the start/end times of the event.color- Defines the event colorstart- Sets the start date and time for the event. It can be a js date object, ISO date string or moment.js object. Learn about date formatsend- Sets the end date and time for the event. The same formats are supported as forstartallDay- Configures the event as a full-day eventrecurring- Configures the recurring rules for the event. Learn about recurring eventsrecurringException- Represents the exceptions of a recurring event, when specific dates need to be skipped from the rule.recurringExceptionRule- Represents the exception rule of a recurring event, when recurring dates need to be skipped from the rule.resource- Links the event to one or more resources. Expects a list of IDs from theresourcesarraytimezone- The timezone where the event takes place. If specified, it takes precedence over the calendar's specifieddataTimezone.-
dragBetweenResources- Specifies whether the event is movable across resources. If set tofalsehas precedence overeventDragBetweenResourcesproperty inresourcesand thedragBetweenResourcesoption of the calendar. -
dragInTime- Specifies whether the event is movable in time. If set tofalsehas precedence overeventDragInTimeproperty inresourcesand thedragInTimeoption of the calendar. -
resize- Specifies whether the event is resizable. If set tofalsehas precedence overeventResizeproperty inresourcesand thedragToResizeoption of the calendar. -
overlap- Specifies whether overlap is allowed on the event. If set tofalsehas precedence overeventOverlapproperty inresourcesand theeventOverlapoption of the calendar. editable- Denotes if the event is editable. If setfalse, the event cannot be dragged, resized or deleted even if globally enabledcssClass- A custom css class for the event. Useful for quick styling adjustments of the event container.-
bufferBefore- Defines a buffer time in minutes that will be rendered before the start of the event. This buffer area can help you visualise delays or added minutes for tasks. For example travel time for meetings/appointments, check in before a flight. -
bufferAfter- Defines a buffer time in minutes that will be rendered after the end of the event. This buffer area can help you visualise delays or added minutes for tasks. For example travel time after meetings/appointments, check out after flights, inspection, cleaning after certain tasks. order- Specifies the order of the event in the event array. Has precedence over the default ordering rules.
Scheduler - Supported date formats
Understanding how to work with dates inside the scheduler is essential.
You can pass to the data, marked, colors and labels in four different formats.
The scheduler can work with Javascript date objects, ISO strings and Moment.js objects.
Scheduler - Recurrence rules
Configure daily, weekly, monthly and yearly recurring events. On top of setting up recurrence, you can exclude specific and recurring days. This is especially useful in cases when a single occurrence of an event is deleted or is moved to a different time.
You can pass the recurrence rule in the recurring property of the event as an object or a string in RRULE format. Learn about the event data structure and where to place the recurring rules.
Use the configurator to experiment, build strings and objects that you can grab and use.
Scheduler - Loading inline data
What is a scheduler without any events in it? To populate it with events all you have to do is pass the event array to the data option.
In a real-world scenario you would probably load the events from a remote resource or event better, load them on demand. However the point of this example is to understand how easy it is to add events to the scheduler.
Scheduler - Events from remote API
The scheduler can be populated by passing an array to the data option, that you can construct either inline or by getting it from a remote API. The important thing to remember is that events need to be in a format that the scheduler understands.
Scheduler - Loading events on demand
The scheduler supports remote and local data sources. Besides that, events can be populated on initialization or loaded on demand.
Getting the events in real time as the user navigates improves load performance and always serves the most recent data.
Use the onPageLoading lifecycle event to load the data runtime. You can learn about lifecycle events and places where to drop logic to customize the experience.
Scheduler - Sync events to google calendar
The event calendar comes with third party calendar integration support through the integration plugin. This needs to be added to the download package or installed separately from a dedicated NPM package.
It includes everything you need to authenticate your users, get their Google calendars and provides functions for CRUD operations. It takes care of loading the events and converts them to the required format so that they can be displayed on the Mobiscroll calendar separately or mixed with other calendars and events.
Customizing the interaction, event workflows, whether the events are read-only is up to you. In this live demo, newly created events will land in the primary calendar of the authenticated user.
Scheduler - Sync events to outlook calendar
The event calendar comes with third party calendar integration support through the integration plugin. This needs to be added to the download package or installed separately from a dedicated NPM package.
It includes everything you need to authenticate your users, get their Outlook calendars and provides functions for CRUD operations. It takes care of loading the events and converts them to the required format so that they can be displayed on the Mobiscroll calendar separately or mixed with other calendars and events.
Customizing the interaction, event workflows, whether the events are read-only is up to you. In this live demo, newly created events will land in the primary calendar of the authenticated user.
Scheduler - Load events from public google calendar
Event data can be loaded from remote sources, like public google calendars. Through the integration plugin you can easily show events that are available in a public calendar. The integration plugin needs to be added to the download package or installed separately from a dedicated NPM package.
You will just need the CALENDAR_ID and an apiKey from google and you should be ready to roll.
Public calendars are read-only. If you are interested in syncing private google calendars with read/write/delete access, check out this example.
Scheduler - Add/edit/delete events
Drag to create and click to create is enabled. Events can be created by dragging or with double clicks. As soon as the initial position is confirmed, a temporary event is created and a custom edit dialog is shown for refinement. On cancel the temporary event will be removed and on confirmation the event will stay in the calendar.
Drag to resize and drag to move is enabled. Events can be reordered and resized. In addition to that, clicking on the event will open a custom dialog that enables editing the various properties.
Delete can be implemented inside the edit dialog with a button. It's just a matter of removing it from the data object. If a dialog is not shown on click, focused events can be deleted with the backspace and delete keys.
Scheduler - Multiple select & bulk operations
Multiple event selection can be turned on with the selectMultipleEvents option. Selecting multiple events can be done through user interaction with CTRL/SHIFT/CMD + click or programmatically eg. click of a button or 'select all' checkbox.
Bulk operations like delete, update can be applied the selected events. Things like deleting with the backspace or delete buttons work out of the box but custom actions can be also applied. The selection can be easily retrieved and updated with the getSelectedEvents and setSelectedEvents method.
Custom actions can be performed with external buttons or with context menu activated on right-click.
Scheduler - Recurring event editor
As seen in the previous example, an add/edit form can be created with custom and base event fields. While the CRUD example features delete with undo, this example shows off how to build a fully customizable recurrence editor right in the add/edit screen.
Above some common presets, like Daily, Weekly on X day, Monthly on Xth, Annually on the same day, Every Weekday a fully custom recurrence editor is implemented.
Copy & paste or delve into the code and understand how to generate recurrence objects or RRULES as seen in this live rule builder.
Scheduler - Disable past event creation
Sometimes we don't want users to be able to create events in the past or to alter past events. This might be role based in some cases or applied in general to the calendar.
To disable past event creation and manipulation, a couple of things need to be handled:
- Invalidate past dates & times - this takes care of validating event drop and event creation on past dates and times that are before the past hour
- Mark past events as fixed - to do this, set the
editableproperty of the event object tofalsefor the events that should remain fixed -
Handle past occurrences of recurring events - recurring events are loaded as a single event and the occurrences are generated by the scheduler.
Moving the past occurrences need to be handled in the
onEventUpdateandonEventCreatelifecycle events -
Give feedback to the user - optionally, a toast can be displayed to give feedback to the user why an event cannot be dropped, moved and created in the past. For this we can use the
onEventCreateFailedandonEventUpdateFailedlifecycle events
Scheduler - CSS class for colors and invalids
Besides customizing the background color
of cells and
setting up invalid/blocked out times
you can customize how these blocks and disabled times look by passing a cssClass to the
colors and
invalid array elements.
The output could be a custom pattern, custom styling for the labels or anything that you'd like to render as the background. This a great way for adding special meaning to certain days and time ranges.
Scheduler - Custom component in header
The header of the scheduler is a canvas and an opportunity for customization. You can add custom components and enable new interaction in context.
Such an example would be a custom filter block created with the help of a segmented control and placed between the standard UI components, which are:
-
Navigation component -
<div mbsc-calendar-nav></div>. Use the.md-header-filter-controlsCSS class for custom overrides. -
Today button -
<button mbsc-calendar-today></button>. Use the.md-header-filter-todayCSS class for custom overrides. -
Previous month button -
<button mbsc-calendar-prev></button>. Use the.md-header-filter-prevCSS class for custom overrides. -
Next month button -
<button mbsc-calendar-next></button>. Use the.md-header-filter-nextCSS class for custom overrides.
For changing the order the controls are laid out, you only need to set up the
renderHeader.
For a custom order on a theme to theme basis, you will need to use a little CSS. Flex layout makes reordering easy. It's just a matter of setting the order in CSS. For material use the .mbsc-material, for windows the .mbsc-windows prefix and for iOS it is .mbsc-ios class. Eg.:
.mbsc-material .mds-header-filter-prev { order: 1; }
.mbsc-material .mds-header-filter-next { order: 2; }
.mbsc-material .mds-header-filter { order: 3; }
.mbsc-material .mds-header-filter-today { order: 4; }Scheduler - Theming capabilities
The look and feel of the scheduler can be deeply customized. There are four levels of customization:
- Base themes: Choose between iOS, Material and Windows.
- Light or dark: Every theme has a
lightanddarkvariant. Setting thethemeVariantto'auto'will switch based on system settings. - Custom themes: Use the theme builder to customize the colors and make it match your brand.
- Custom CSS: If you need further customization, the sky is the limit with CSS overrides.
You can also see how every example looks by changing the theme from the header.
Scheduler - Resource background and styling
Easily highlight resources or columns by adding a simple background color or craft a more specific look with the cssClass property of the resources data.
The output could be a custom background to individual resources or columns and it can be used for multiple purposes. For example:
- Different styling for certain columns, like thicker border acting as separator.
- Resource selection, where the selected resource has a different background.
- Setting different backgrounds for the resource titles and grid columns.
Scheduler - Summarize cell information
This demo demonstrates how to surface detailed cell summaries through tooltips when hovering over schedule cells.
Using onCellHoverIn
and onCellHoverOut
events, each tooltip dynamically displays the total number of events, invalid and colors in the hovered cell.
Scheduler - Calendar systems
The scheduler supports multiple calendar systems. You can control it with the calendarSystem setting, and it supports the following options:
- Gregorian - it is included by default
- Jalali - it is the default system of the Persian calendar and is included within the Farsi language pack
- Hijri - it is included in the Arabic language pack
Scheduler - Lifecycle events
The scheduler ships with different hooks for deep customization. Events are triggered through the lifecycle of the component where you can tie in custom functionality and code.
While users interact with the UI events like
onEventClick, onInit, onSelectedDateChange
... will be triggered.
Scheduler - Localization
The components are fully localized. In case of the scheduler this covers date and time format, button copy, rtl and more. You can see how each example shows up by clicking on the small flag icon or checking the examples below.
Looking for something you didn't see or have a sales question?
Ask us about it, we're here to help.